2022 Black Friday WP Rocket 年度最大促銷活動:11月26日前購買皆享有30%折扣!
速度是網站在2022年最需要關注的事項,速度慢會直接或間接影響SEO排名。我們推薦使用WP Rocket外掛,也分享WP Rocket教學和我們的設定,幫你的WordPress網站提升速度。
內容目錄
WP Rocket外掛
WP Rocket是著名的WordPress快取和加速外掛,被超過160萬個網站所使用。源自法國的WP Rocket外掛功能強大,除了基本的快取,WP Rocket 也會對網站的CSS、JS、HTML、圖檔等進行壓縮。
WP Rocket的操作非常簡單,不需要學習修改程式代碼的技術,安裝後只要把功能選項打開,新手也可以使用來提升網站的速度,藉此提升SEO的競爭力。由於是非常熱門的外掛,WP Rocket有提供繁體中文的的操作介面,方便大家使用。
文字更新於2021年8月,使用3.9版本的外掛。
什麼是快取功能?
快取是WordPress必備的功能,可以提升訪客讀取網站的速度,也會降低網站對主機的負荷。
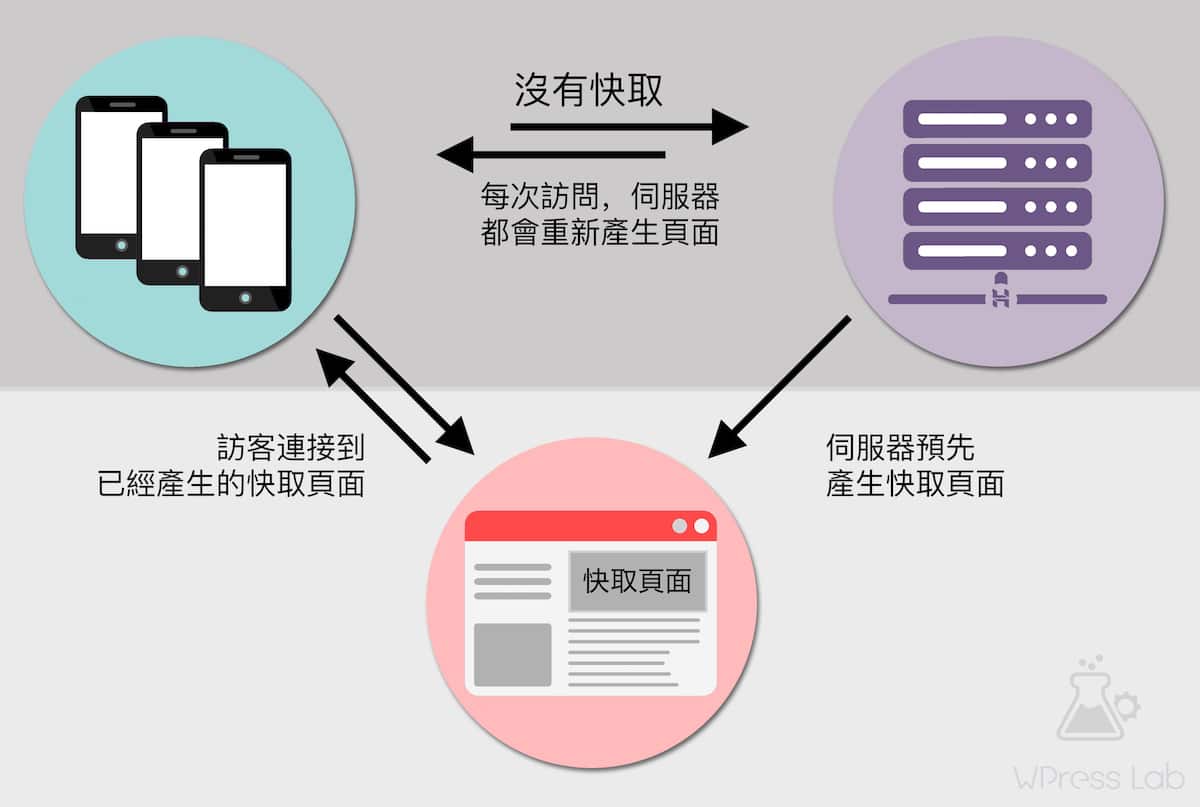
在沒有開啟快取的情況,當訪客打開網站時,瀏覽器會把主機傳來的各種檔案(Javascript、CSS、圖片、字體等)和數據庫的資料進行混合,產生一個頁面給訪客瀏覽。所以每次有訪客打開網站時,就需要讀取主機和數據庫,當訪客變多時就會對數據庫造成負荷。

快取是預先把網頁內容產生成一個靜態的HTML頁面,當訪客瀏覽的時候,就不需要重複讀取資料庫,不需要重複進行檔案混合產生頁面的過程。
舉例來說,老師在上課的時候,如果把筆記寫在黑板上,就會花費很長的時間。同樣的內容老師要在不同的課堂上重複抄寫,真的會累死。如果提前準備好PPT,在課室只需要把內容投影出來,還可以重複使用,省下很多時間,這就和快取的概念類似。
為什麼你需要提升網站的速度?
快取外掛是提升WordPress網站速度的最佳方式,連官方都推薦使用。
網站的速度是其中一個影響SEO排名的因素。Google近年來一直強調用戶的體驗,速度就是其中一個最大的體驗指標。另外,快速的網站也有助於Google的爬蟲工具快速索引你的網站,讓網站出現在搜尋結果。
網站速度慢對用戶體驗有災難性的影響,根據統計有40%的訪客會在網站讀取時間超過3秒時直接離開。另外,根據對電商網站的統計,有三分之二用戶放棄購物車商品的原因是網站的速度太慢。
為什麼要使用WP Rocket?
- 全球最多人使用的WordPress加速外掛,固定配合WordPress更新功能,和其他佈景主題、外掛的兼容性很好,很少出現錯誤。
- 網頁加速的功能齊全,除了快取還有CSS、JS、HTML、字體檔案的加速功能,一個外掛就包辦其他5個外掛的功能。
- 操作方便,不會程式碼也可以輕鬆加速網站,而且效果穩定,使用後不如預期可以在14天內要求退款。
WP Rocket購買教學
WP Rocket是付費外掛,沒有提供免費的版本,因此必須要在WP Rocket官網購買。(千萬不要在非官方、第三方的網站購買,尤其是價格很便宜的,一定有鬼。)
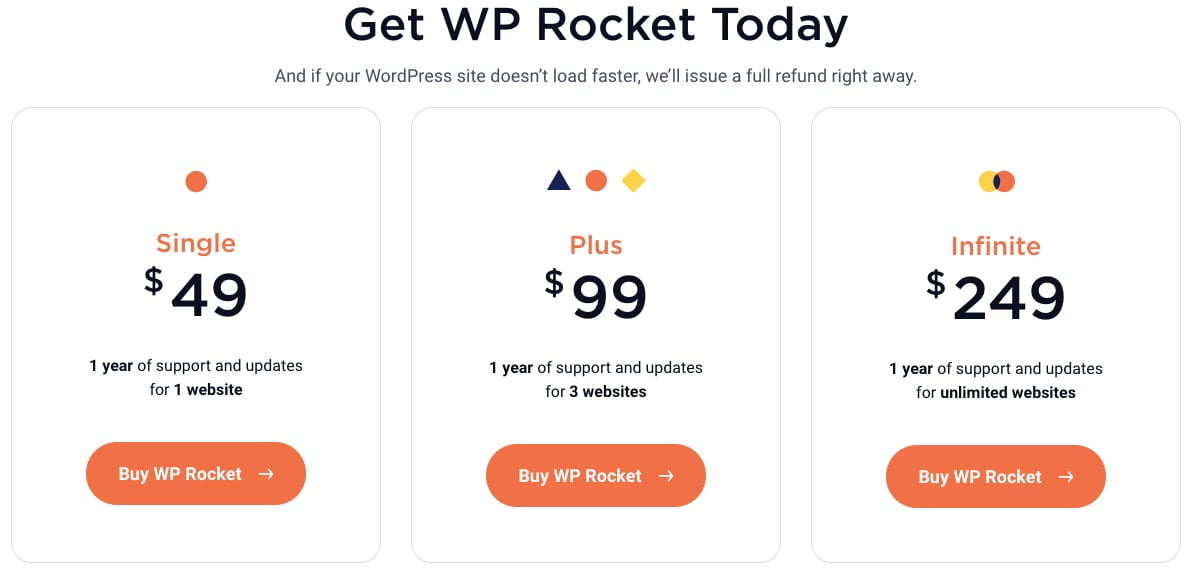
WP Rocket有三種不同的方案,分別是Single、Plus 和 Infinite,外掛的功能都一樣,提供1年的技術支援和外掛更新。三種方案的差異在使用的網站數量,Single只限用於1個網站、Plus最多可以在3個網站使用、Infinite則是沒有限制網站使用的數量。
如果你只有一個網站,那就選擇Single方案,訂閱一年49美元,折合台幣大約 1,370元。

購買WP Rocket的流程非常簡單,選擇你要的方案然後填寫Email電郵信箱、名字、國籍,使用信用卡或Paypal進行付費。
購買外掛的14天內,如果你不滿意WP Rocket的加速表現,也可以要求全額退款,讓大家可以安心購買。
WP Rocket優惠
WP Rocket每一年會有4次的優惠活動,每次只會維持一週左右,提供七折或七五折的優惠。優惠活動有春季優惠(3月下旬)、WP Rocket週年優惠(7月上旬)、萬聖節優惠(10月下旬)、黑色星期五(11月下旬)。
2022 Black Friday WP Rocket 年度最大促銷活動:11月26日前購買皆享有30%折扣!
在非優惠期間,WP Rocket依然提供9折的優惠碼,只需要在以下網站填寫電子郵箱,優惠碼就會寄給你了。

WP Rocket第二年續約
WP Rocket的收費機制以每年訂閱來計算,如果你開啟自動續約功能,訂閱期截止後會自動從信用卡扣款,並享有7折的續約優惠。Single方案首次購買49美元(9折優惠44.10美元);第二年續約費為34.30美元。
WP Rocket會在訂閱截止前15天,通知你什麼時候會扣款續約、續約費用多少錢,完成續約後也會有Email通知。
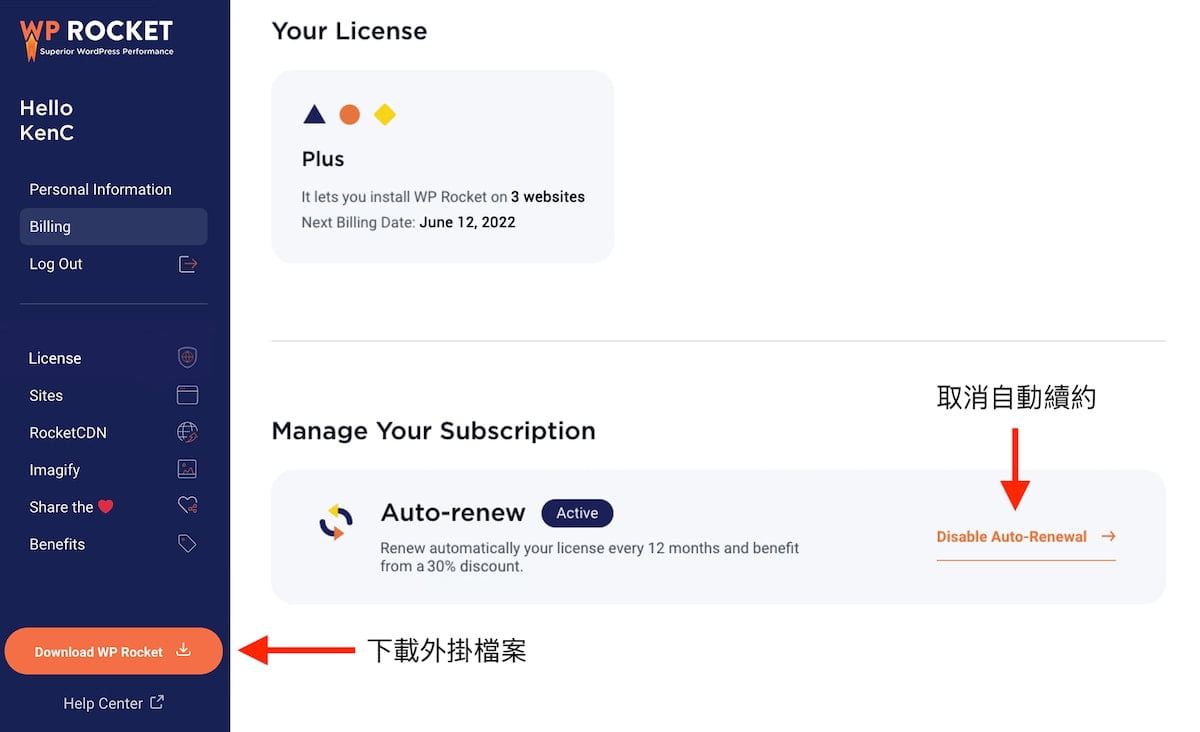
如果你不想要開啟自動續約功能,可以在WP Rocket後台的Billing,取消自動續約。(取消自動續約、截止後才續約,可能會導致無法獲得7折續約優惠)
取消自動續約:登入 WP Rocket 後台 > Billing > Disable Auto-Renewal

下載安裝WP Rocket
當你完成付款購買後,就會收到WP Rocket的確認電子郵件,裡面有你的帳號和密碼資訊。登入WP Rocket官網後台,就可以看到訂閱期限、授權網站、帳單等資訊。
從後台左邊選單最下方的「Download WP Rocket」下載WP Rocket外掛檔案,然後在你的WordPress網站上傳安裝外掛,啟用後就可以使用!WP Rocket外掛的功能設定在WordPress後台側邊欄位的「設定」。
WP Rocket教學與設定
WP Rocket的操作簡易,基本上你只需要安裝外掛後啟用,就完成80%的網站速度提升作業。WP Rocket會自動開啟網頁快取、預先載入、GZIP 檔案壓縮、Google 字體檔案壓縮、停用表情符號等功能,不需要做什麼特別的設定。

由於每個網站的情況不同,所需的加速功能也有差異,同樣的功能在不同的網站可能有相反的效果。如果你要完全發揮WP Rocket的功能,做進一步的加速,可以從以下的建議進行調整。
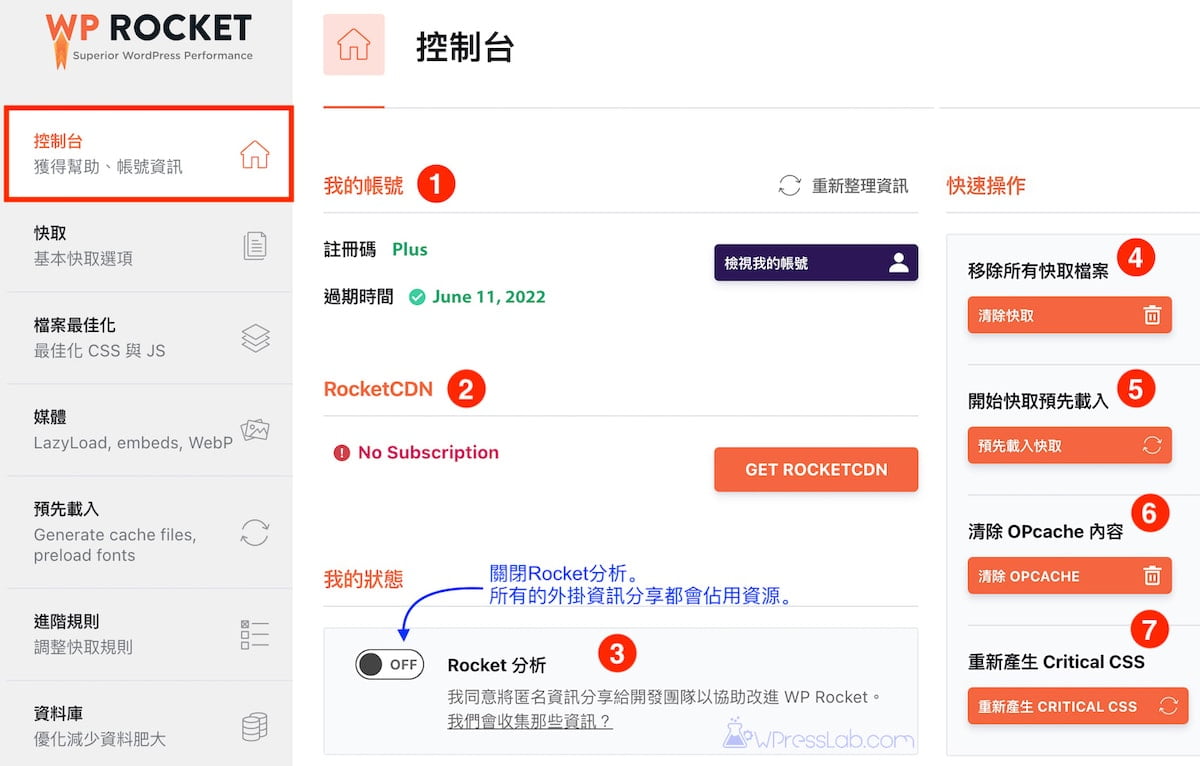
控制台
網站後台 > 設定 > WP Rocket

- 我的帳號:顯示你的訂閱資訊,所購買的授權方案和過期時間。
- RocketCDN:如果你有訂閱WP Rocket的CDN服務,相關資訊會在這裡顯示。建議新手先使用Cloudflare的免費CDN,如果要付費CDN可以考慮BunnyCDN。
- 我的狀態 / Rocket分析:設定要不要與開發團隊分享外掛的分析資訊。建議關閉,所有外掛的分析資訊分享都會佔用少量的主機資源
- 清除快取:手動清除快取檔案,如果有增刪或修改外掛時必須進行手動清除快取。
- 預先載入快取:如果進行手動清除快取,就要再手動載入快取
- 清除 OPcache內容:OPcache是一種PHP的快取技術,會把PHP的程序腳本轉譯然後儲存在共享記憶體,簡單來說可以讓程式碼執行得更快。(屬於進階操作,一般上沒有修改PHP檔案,不會需要清除OPcache)
- 重新產生 Critical CSS:如果有開啟最佳化CSS分派功能(稍後會再解釋),可以手動重新產生相關的CSS檔案。
快取 Cache設定教學
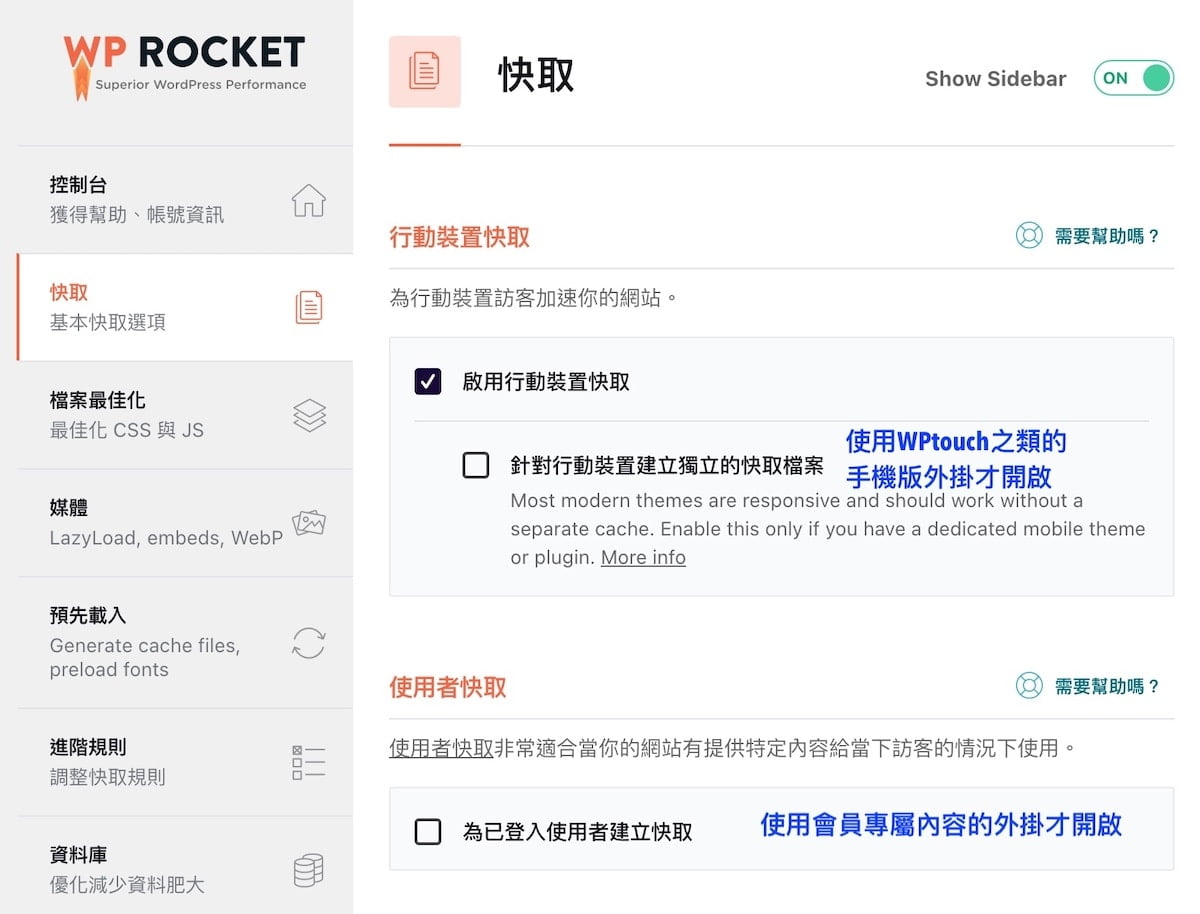
行動裝置快取 / 使用者快取

啟用行動裝置快取✅ :要不要在手機瀏覽時開啟快取功能。這是WP Rocket的重要功能,一定要開啟,才可以加快手機載入網站的速度。
針對行動裝置建立獨立的快取檔案❌:開啟過後,手機版和電腦版的網站會有不同的快取檔案。除非電腦版和手機版的網站版型不一樣(使用WPtouch之類的手機版外掛),否者不需要開啟。
為已登入使用者建立快取❌:開啟過後,WP Rocket會為每一個登入網站的用戶產生獨立的快取檔案。如果你的網站有開放會員專屬內容、付費看內容、論壇,登入的會員可以看到不同的內容,那就需要開啟,否者不需要。如果網站只有你一個管理員,也不需要開啟。
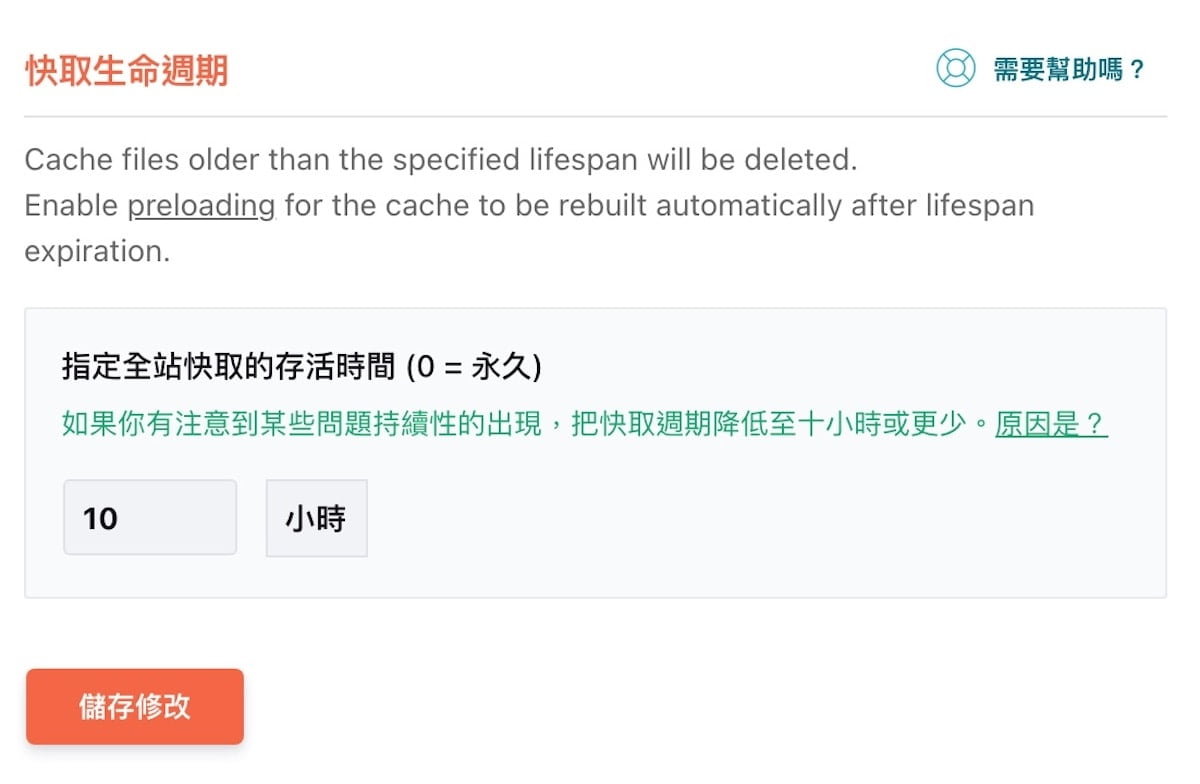
快取生命週期
生命週期是快取很重要的設定,還記得上面有說快取會預先加載網站的頁面,訪客看到的不是最新的內容。然而大部分的網站不會一直更新內容,就算訪客看到的是五個小時前的快取頁面,其實也已經是最新的狀態了。

指定全站快取的存活時間 :預設10小時,意思是快取產生後10小時就會自動被清除然後重新產生。在內容少的網站可以保持預設的10小時;在文章數量很多的網站我們使用48小時的設定。如果持續發現網站內容沒有更新的問題,可以調整降低快取的存活時間。
快取的存活時間調整成越短,快取就越常更新,會佔用較多主機資源;相反的如果快取的生命週期越常,快取較少更新,就會使用較少的主機資源。
更新快取小知識
以下提供關於快取的小知識,新手可以跳過。
當你新增或更新內容時,文章或頁面、首頁、文章列表頁面、相關的分類或標籤頁面都會自動清除和更新(要打開預先載入Preload功能)。如果有人進行留言,相關文章的快取也會被清除。
如果你有調整WP Rocket的設定,尤其是檔案最佳化,快取頁面也會自動清除。另外,當你更換佈景主題、修改選單、調整佈景主題的設定、修改或增刪小工具、修改或增刪文章分類和標籤,全站的快取都會自動清除。
那我們什麼時候需要手動清除快取呢?當你調整外掛相關的功能(例如安裝新的外掛),WP Rocket不會自動清除快取,這時候就需要手動處理。WPRocket友善的部分是在需要你手動進行清除快取的時候,通常都會在後台通知你。
另外,有些主機提供伺服器快取功能(例如Cloudways的Varnish)、Cloudflare有CDN的快取、訪客的瀏覽器也會有Browser cache快取。正常情況下,Varnish和Cloudflare會在WP Rocket的快取清除時,也一併被清除,可是有時候發生串接錯誤的問題。如果你進行功能調整或新增文章後,沒有看到預計出現的功能,除了手動清除WP Rocket的快取,可以嘗試清除Varnish、CDN的快取,甚至是自己瀏覽器的快取。
參考文獻:How often is the cache cleared?
檔案最佳化 File Optimization
如果你想要提高網站的速度分數(Google PageSpeed Insights、GTmetrix等),就要從檔案最佳化下手。可是這裡偶爾會導致網站出現錯誤,需要反覆進行測試。如果你開啟了某一項功能,發現瀏覽網站的時候版型跑掉或其他錯誤,那就關掉該項功能。
檔案最佳化有兩個部分,分別是CSS檔案和Javascript檔案壓縮。
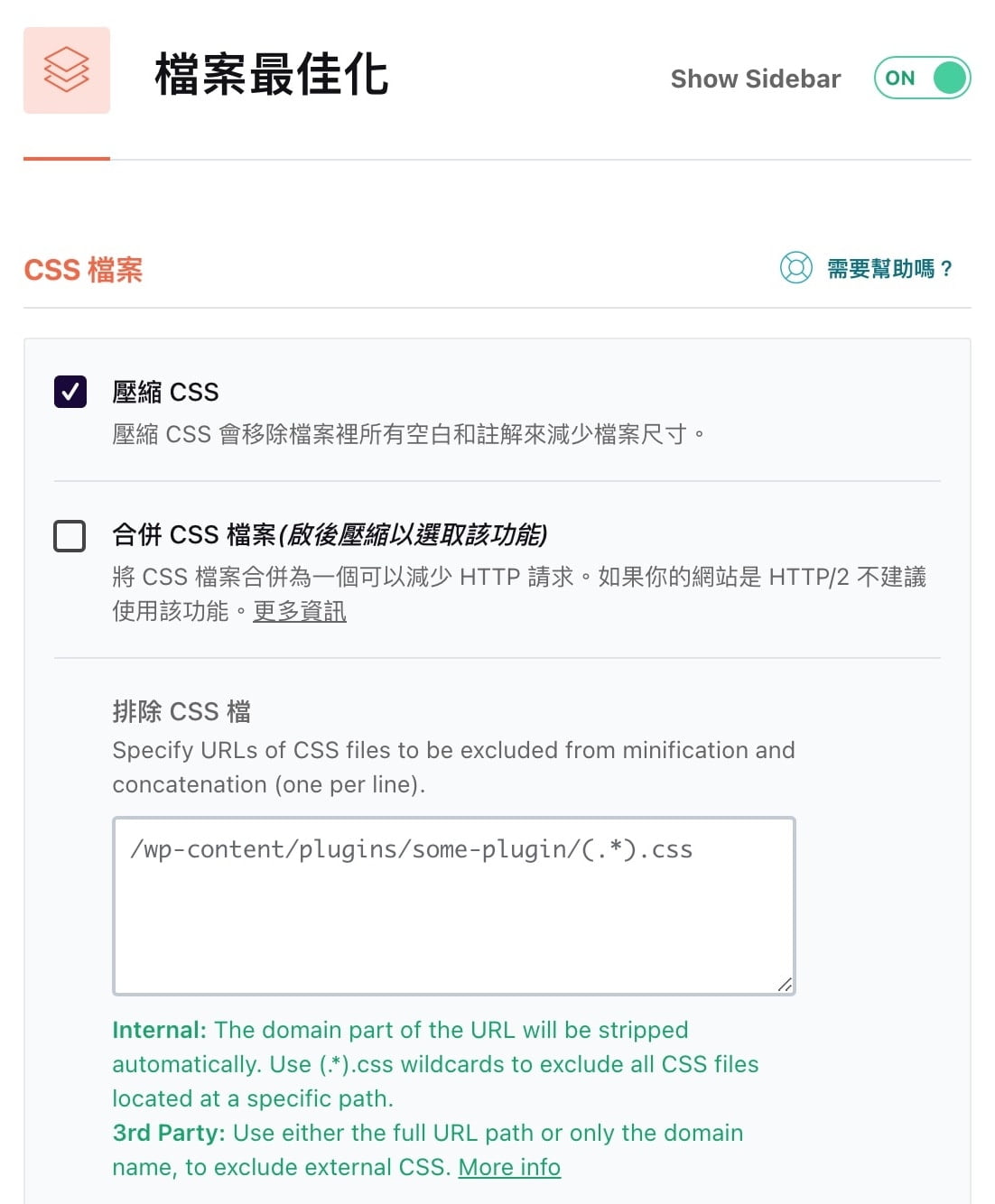
CSS 檔案

壓縮CSS ✅:建議開啟。這項功能會移除CSS檔案中多餘的空白、註解,並使用較精簡的程序碼來降低檔案大小,有助於提升網頁載入速度。
合併CSS檔案 ❌:不建議開啟。啟用後,網站的多個CSS檔案會合併成一個CSS,通過減少HTTP的請求數量來提升速度,適合有多個CSS小檔案(少於10KB)的HTTP/1網站,可是容易造成版型跑掉的問題。
現代網站都使用HTTP/2,可以同時處理多個HTTP請求,已經不需要通過合併CSS來加速。Cloudways、Bluehost、FastComet主機都是使用HTTP/2。(測試網站是否使用HTTP/2)
排除CSS 檔 ⬜:建議留空。開啟壓縮或合併CSS功能後,可以填上要排除的檔案。
最佳化 CSS 分派(Critical CSS)

最佳化CSS分派✅:建議開啟(如果有版面移動的問題就關閉)。CSS決定了網頁的設計和排版,如果你的網頁設計非常多樣化,載入時間就會增加。最佳化CSS分派會產生一個Critical CSS檔案,先載入網頁可視範圍(參考下圖)所需要的檔案,這樣訪客就更快看到網頁的內容。
這項功能可能會導致版面移動(CLS過高),原因是Critical CSS檔案缺少了網頁可視範圍內必須要載入的程式碼。

可視範圍的 CSS 回調 ⬜:建議留空。Critical CSS檔案缺少的程式碼可以在這裡填寫,可是操作起來比較複雜,如果出現CLS的問題,建議直接關閉「最佳化CSS分派」功能。
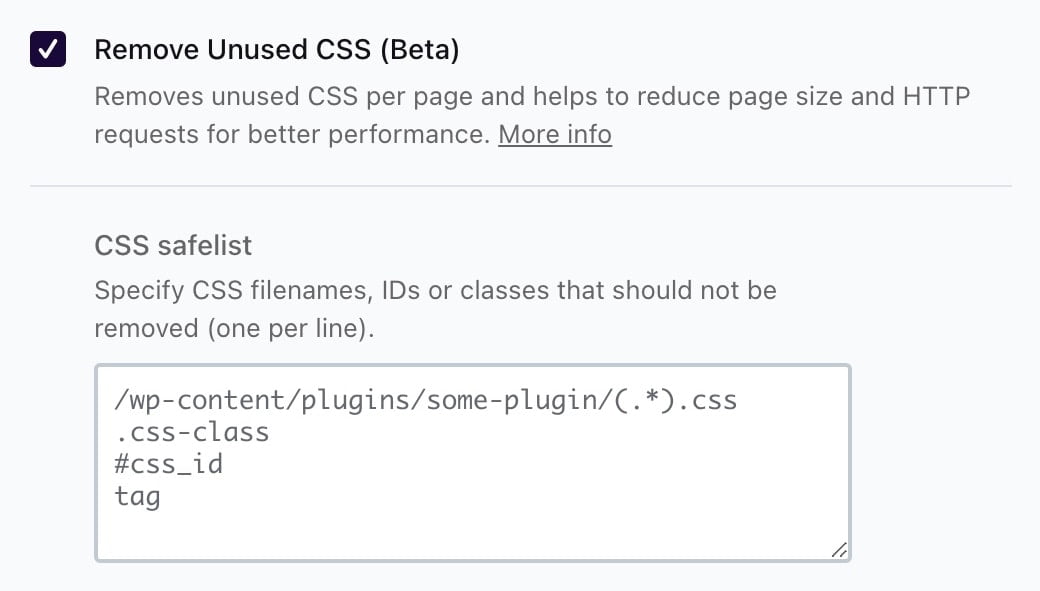
Remove Unused CSS

Remove Unused CSS ✅:建議開啟。WordPress的佈景主題、頁面編輯器、外掛會產生很多不需要的CSS檔案,導致載入的網頁的時間變長。WP Rocket可以幫助把不需要的CSS檔案移除,通過減少檔案大小來幫助加速。
這項功能可以解決Google PageSpeed Insights建議的「減少無用的 CSS」。可是這是WP Rocket的最新功能,我們測試的時候還在beta階段,功能可能還不穩定,要小心使用。
CSS Safelist ⬜:避免被清除的CSS檔案。建議新手留空。
JavaScript 檔案

壓縮 JavaScript✅:建議開啟。移除JavaScript檔案中多餘的空白、註解,降低檔案大小來提升網頁載入速度。
合併 JavaScript 檔案❌:不建議啟用。和CSS的情況一樣,在HTTP/2的世界,合併 JavaScript 檔案不會提升速度。
排除JavaScript檔⬜:建議留空。
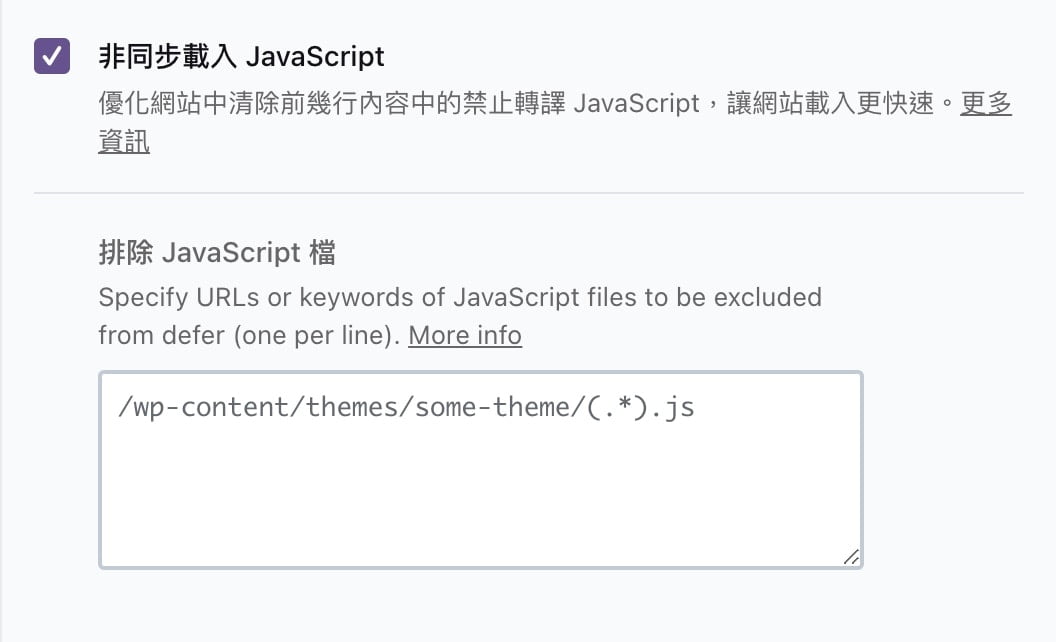
非同步載入 JavaScript

非同步載入 JavaScript✅:建議開啟。網頁加載的過程中是從上到下的,如果中間要執行JavaScript就會阻擋到頁面轉譯(render)。開啟這項功能後,JavaScript檔會在頁面完成後才執行JavaScript,讓網站載入得更快。
如果你在Google PageSpeed Insights測速時看到「排除禁止轉譯的資源(Eliminate render-blocking resources)」,這項功能可以幫忙處理。
排除JavaScript檔⬜:非同步載入 JavaScrip鮮少影響網站版面,可以留空。
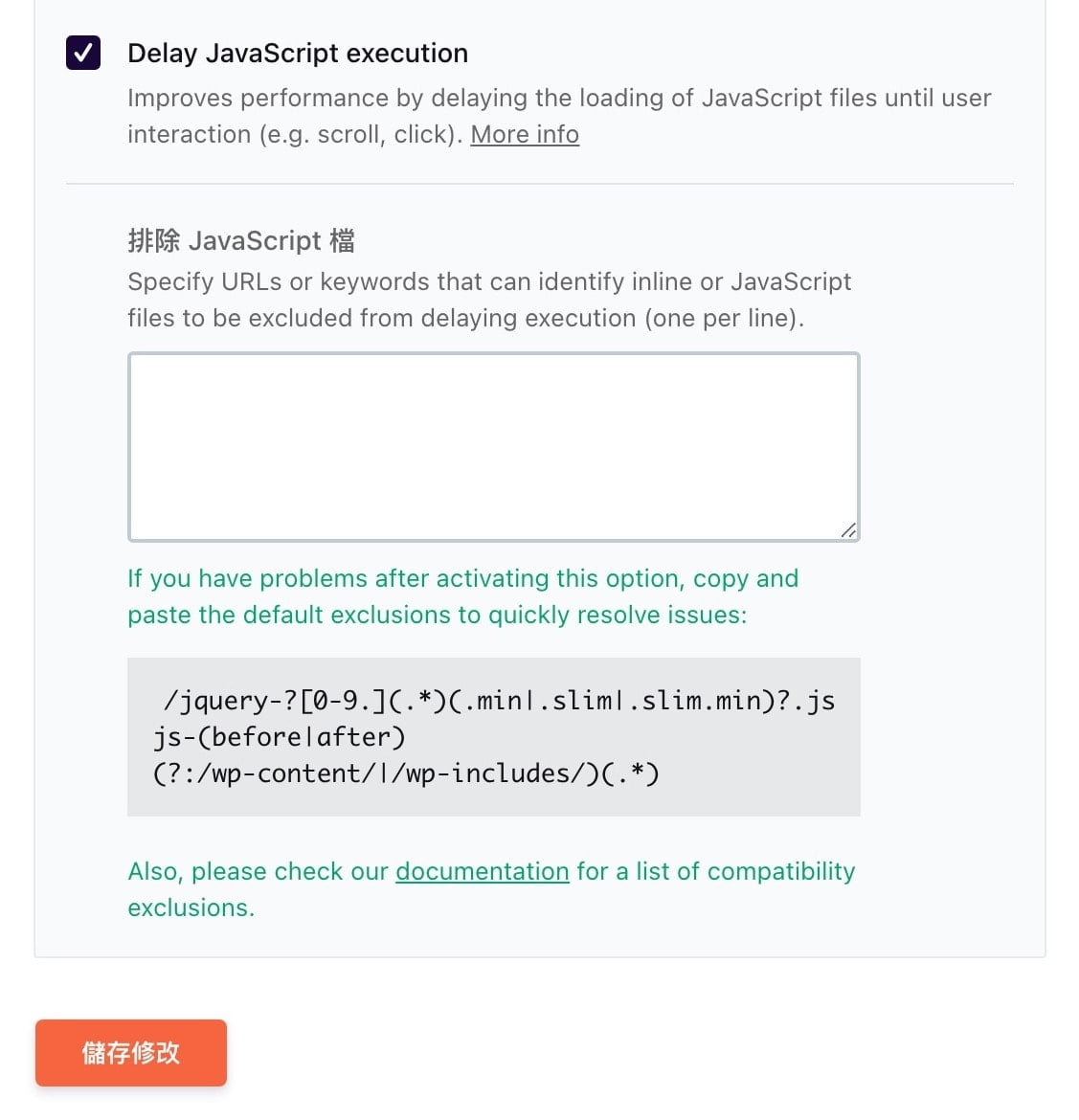
Delay JavaScript execution
這項功能強大,可是也容易造成影響,建議細讀以下WP Rocket教學

Delay JavaScript execution✅:建議開啟。這項功能會延遲JavaScript檔案執行,讓網頁在訪客互動(移動滑鼠、觸控螢幕、滑動網頁、鍵盤輸入)的時候才開始加載。
JavaScript執行是網頁載入時最容易導致網頁變慢的因素,這項功能可以大幅度提升速度,也讓速度分數進步很多。然而,這項功能可能會導致版面移動,影響CLS的分數,看接下來的解決方法。(CLS是累計版面配置位移 – Cumulative Layout Shift,Google的三大網站核心指標之一。)
如果你有在網站投放Adsense廣告,網站速度分數通常都會慘不忍睹。這項功能可以延遲Adsense代碼載入,讓廣告在訪客互動的時候(點擊、滑動)才開始載入,就不會影響網站速度分數。然而,廣告代碼延遲載入可能會導致影響收益。如果頁面的廣告還沒有出現就被滑開了,廣告曝光次數就會下跌、直接影響廣告點擊率。
排除JavaScript檔⬜:如果你的網站因為JavaScript延遲載入,影響到版面不穩定,導致CLS增加,可以加入以下代碼,排除jquery和wp-includes資料夾內的JavaScript檔。
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
js-(before|after)
(?:/wp-content/|/wp-includes/)(.*)另外,你也可以參考WP Rocket提供的排除建議,根據你所使用的外掛或佈景主題,填寫要排除延遲載入的JavaScript檔。
注意:如果你是使用WP Rocket 3.7或3.8的版本,開啟Delay JavaScript execution 功能後,要把需要延遲載入的JavaScript代碼網址(Scripts to delay)填上才會有效。從WP Rocket 3.9開始,這個功能自動延遲載入所有JavaScript,如果有要排除的JavaScript需要手動填寫。
媒體 Media
媒體的檔案通常會比較大,如果網頁內有大量的媒體,尤其是高像素的圖片、影片,因為需要載入的檔案很大,會直接影響網站的讀取速度。WP Rocket提供多種加載媒體最佳化的功能,幫助提升速度。
如果要在文章插入影片,我們建議上傳到Youtube,然後從Youtube嵌入(embed)到你的網站,減少主機容量和流量的使用。
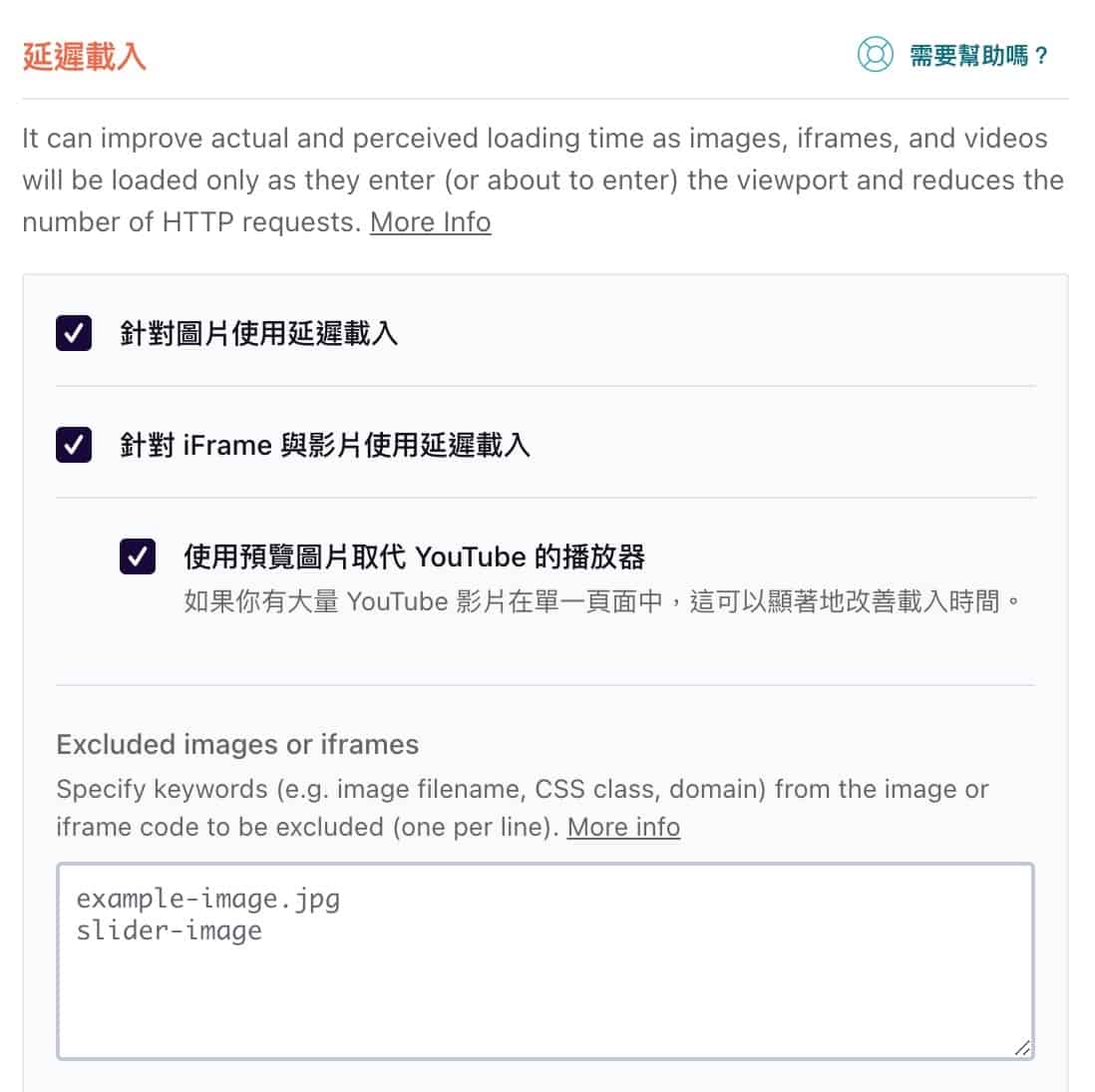
延遲載入 LazyLoad

針對圖片使用延遲載入✅:圖片延遲載入 (Lazy Load)是現代網站必備的加速程式,尤其是插入很多圖片的網頁。開啟Lazy Load後,瀏覽器不會在一開始就載入可視範圍外的圖片,當使用者滑到那張圖片時,瀏覽器才會載入,幫訪客提升讀取網頁的時間。
注意:有些佈景主題有提供LazyLoad的功能,Jetpack外掛也有這個功能。為了避免出現錯,選擇開啟其中一個就好。
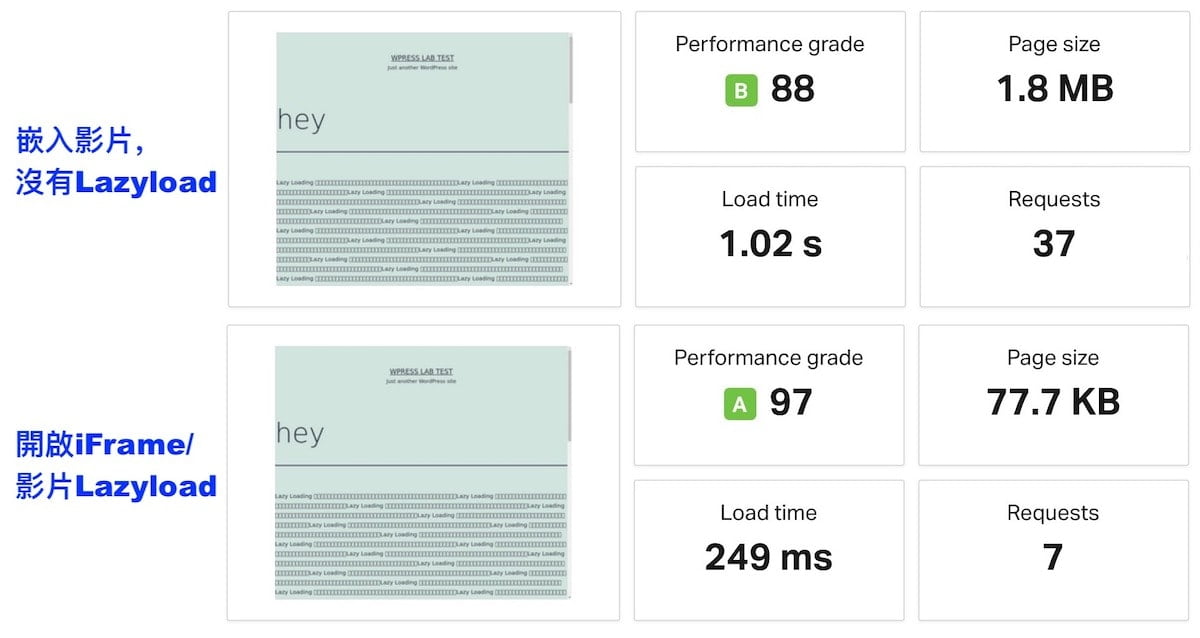
針對iFrame 與影片使用延遲載入✅:如果你有在網頁中嵌入YouTube 影片,一定會嚴重影響網站的速度(如下圖)。WP Rocket的iFrame與影片延遲載入功能,原理和圖片的Lazyload一樣,當訪客滑到影片時才會載入。
使用預覽圖片取代Youtube的播放器✅:如果有嵌入大量的YouTube 影片,這個功能會以預覽圖片來取代Youtube的播放器,可以以顯著地改善載入時間。
Excluded images or iframes:填上不需要lazyload的圖片,例如:網站logo、網頁上方的圖片輪播橫幅(Slider / Carousel)。

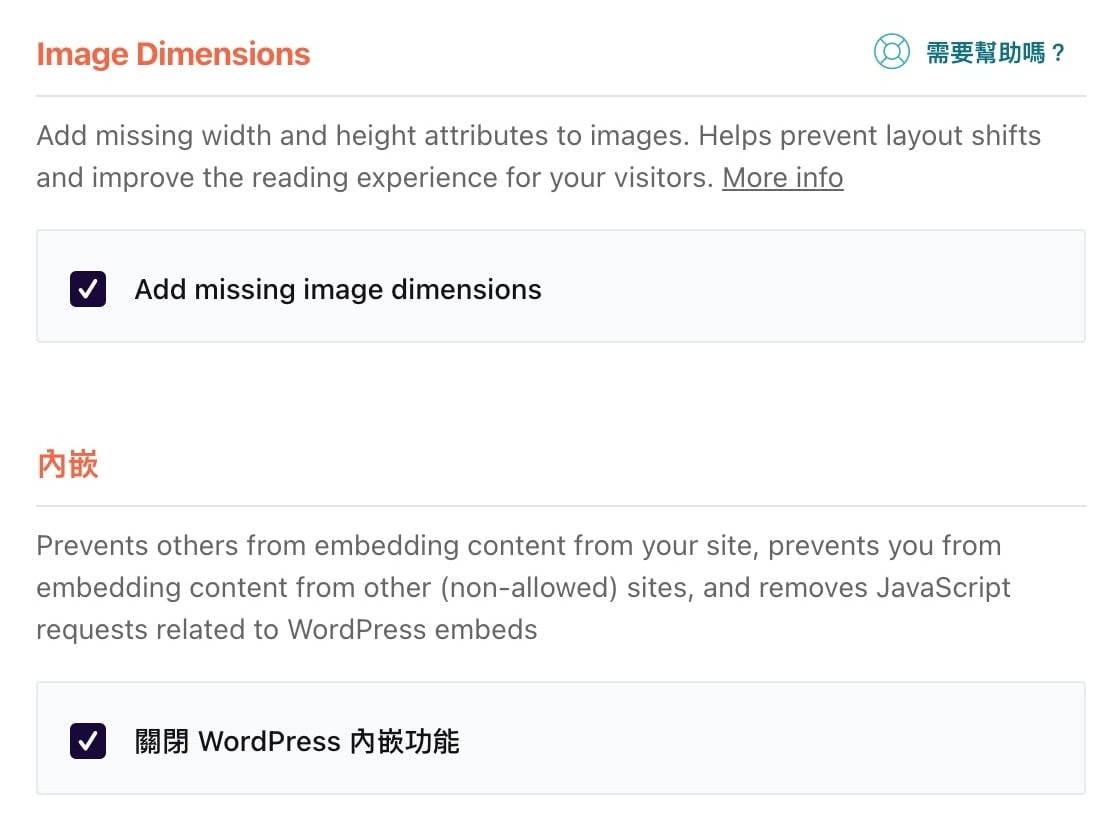
Image Dimensions / 內嵌

Add missing image dimensions✅:建議開啟。自動幫網站的圖片設定寬度和高度,有助於減少版面移動並改善 CLS。如果你在Google PageSpeed Insights看到診斷項目有「圖片元素沒有明確的width和height」,這項功能會幫助解決。
關閉WordPress內嵌功能✅:建議開啟。這項功能會移除WordPress嵌入功能的JavaScript,避免其他網站嵌入你的內容,幫助節省主機資源。(如果你有在文章內嵌入自己網站的其他頁面或文章,就不要開啟這項功能。)
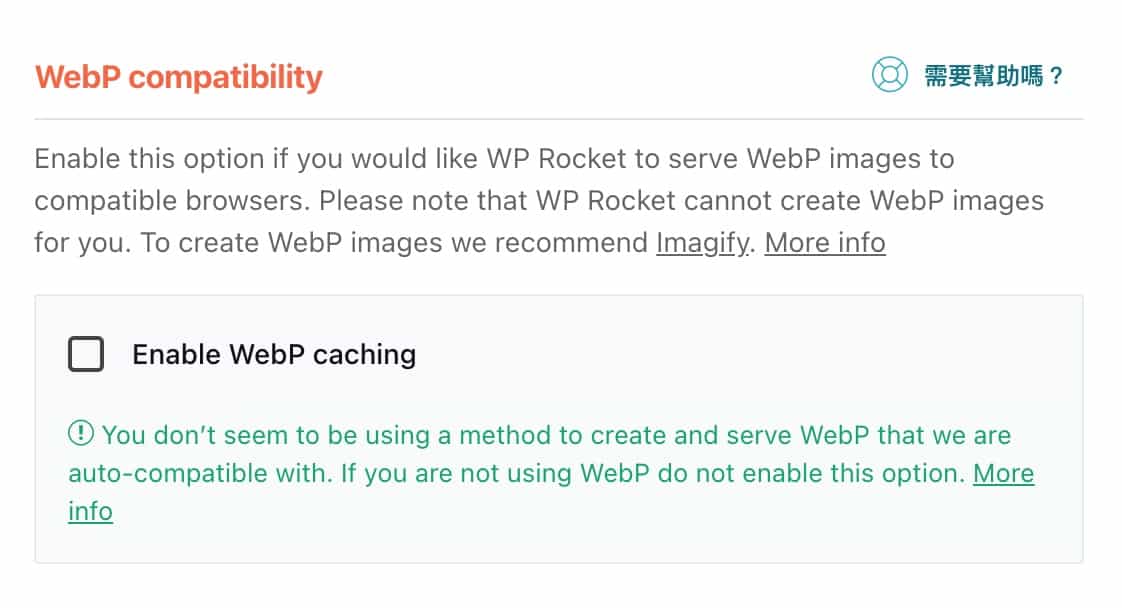
WebP compatibility

Enable WebP caching ❌:關閉。WebP格式有助於減少圖片的檔案,可是WP Rocket無法幫你轉換WebP格式。大部分能夠轉換WebP格式的外掛都可以幫你把網站的圖片換成WebP,那就不需要通過WP Rocket的快取了。(參考下方圖檔壓縮)
預先載入 Preload
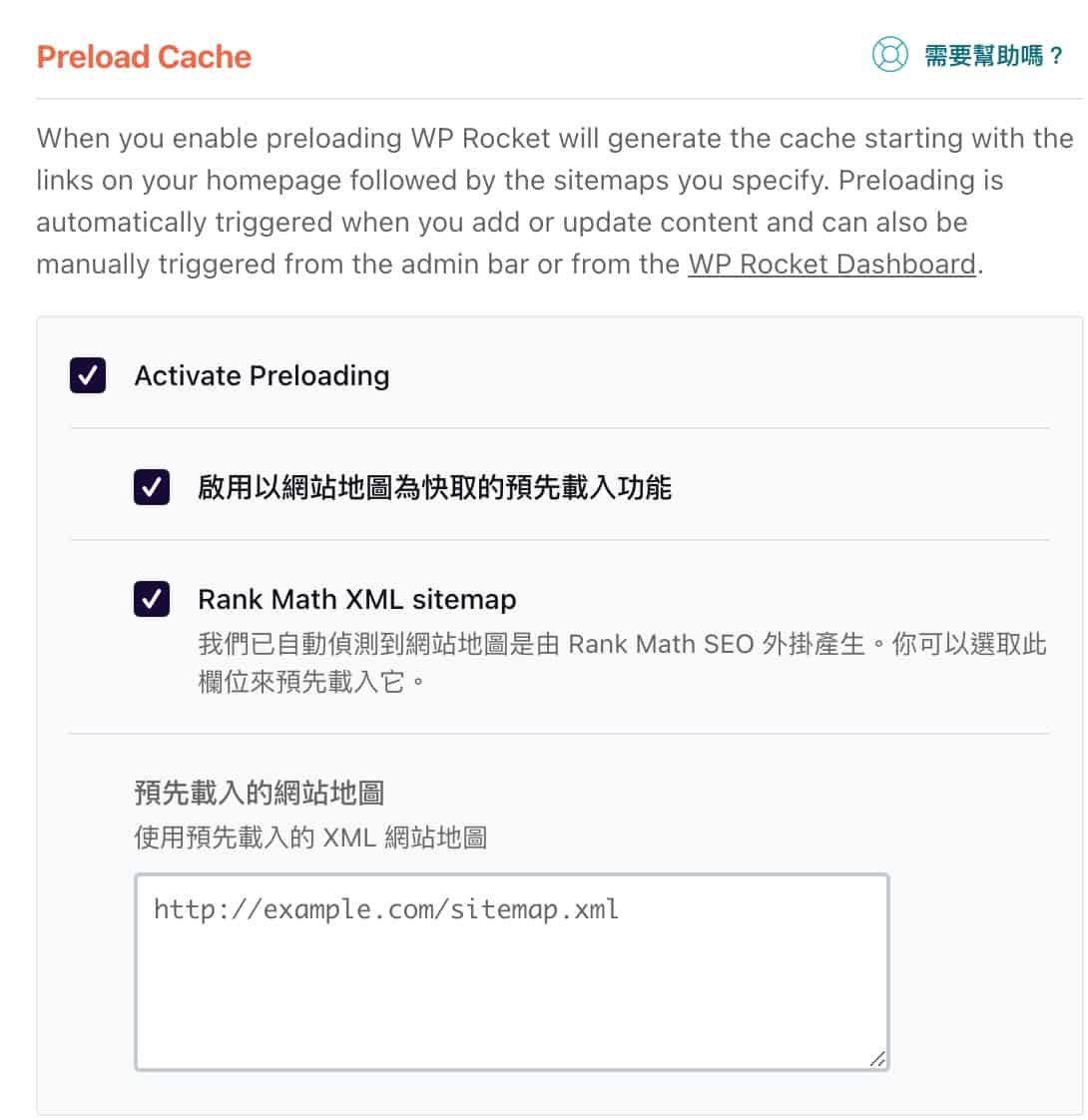
Preload Cache
當你啟用快取功能的時候,網頁的快取會在有訪客讀取網頁的時候才產生,第一個打開網頁的人就不會被快取加速,第二個打開相同網頁的訪客才會受惠。Preload Cache就可以預先載入、產生快取,讓所有訪客都可以快速打開網頁。

Activate Preloading✅:建議打開。打開Activate Preloading後,WP Rocket會預先載入網站所需要的快取,也會在快取清除後自動產生新的檔案。
啟用以網站地圖為快取的預先載入功能✅:建議打開。Sitemap紀錄著網站頁面和文章的連結,WP Rocket會根據sitemap來預先載入快取檔案。
Rank Math XML sitemap✅:建議打開。如果你有使用Rank Math SEO外掛,WP Rocket會根據Rank Math所生成的sitemap來預先載入快取。
預先載入的網站地圖:如果WP Rocket沒有找到你使用的Sitemap外掛,就手動把Sitemap網址貼在這裡。
Preload Links

Enable link preloding ✅:建議開啟。當訪客的的滑鼠移到網頁內的連結時(超過100毫秒),瀏覽器就會預先載入該連結的HTML檔案,當他點擊連結時,就幾乎可以秒開。
這個功能會讓用戶實際點擊網站的連結時,速度提升;對測速分數不會有改善。
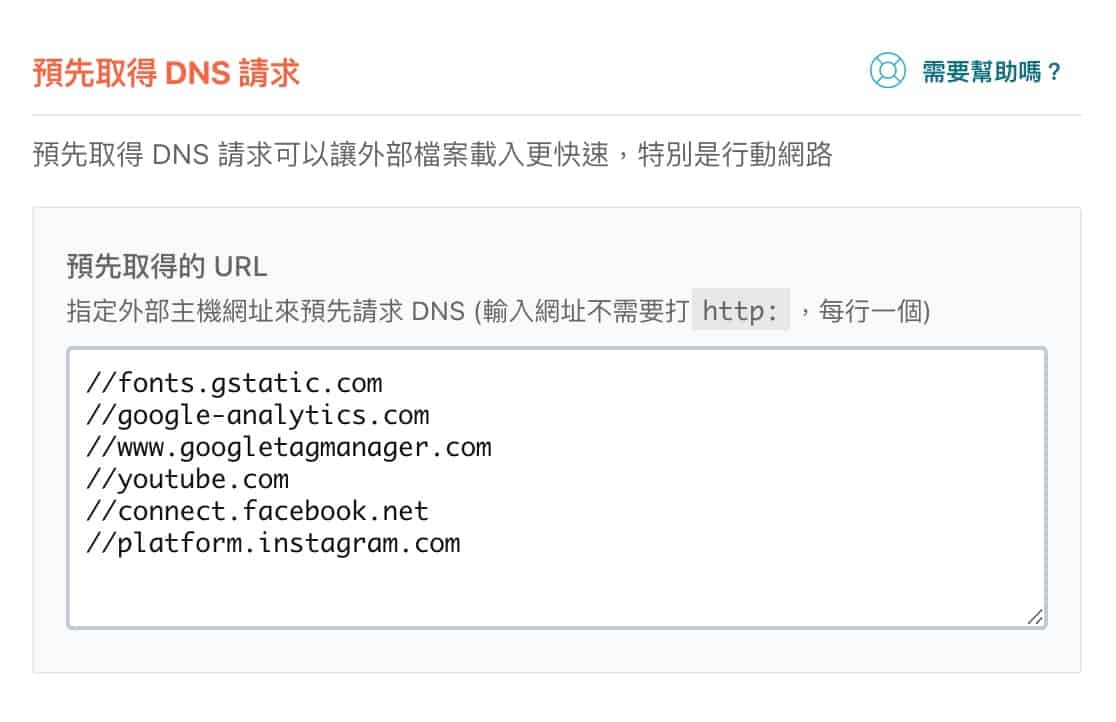
預先取得 DNS 請求(Prefetch DNS)
網站內如果有使用第三方的服務或程式碼,例如Youtube嵌入、臉書Pixel、Google Analytics、Adsense廣告等,網頁在加載的時候就需要進行多個第三方網址的DNS解析。

預先取得的URL:我們可以使用WP Rocket設定預先取得DNS請求,讓這些外部的檔案載入得更快速。你可以從以下列表選出有使用的服務,然後貼上就可以了。(千萬不要全部複製貼上,預先請求過多網址反而會變慢)
建議使用Google PageSpeed Insights工具,找到「盡量減少第三方程式碼的使用量」的欄位,就可以看到你使用了哪些第三方服務。
//fonts.googleapis.com
//fonts.gstatic.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//www.googletagmanager.com
//googleads.g.doubleclick.net
//adservice.google.com
//pagead2.googlesyndication.com
//tpc.googlesyndication.com
//youtube.com
//i.ytimg.com
//api.pinterest.com
//assets.pinterest.com
//connect.facebook.net
//platform.instagram.com
//cdnjs.cloudflare.com
//cdn.ampproject.org
//pixel.wp.com
//s7.addthis.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//stats.wp.com參考:完整列表
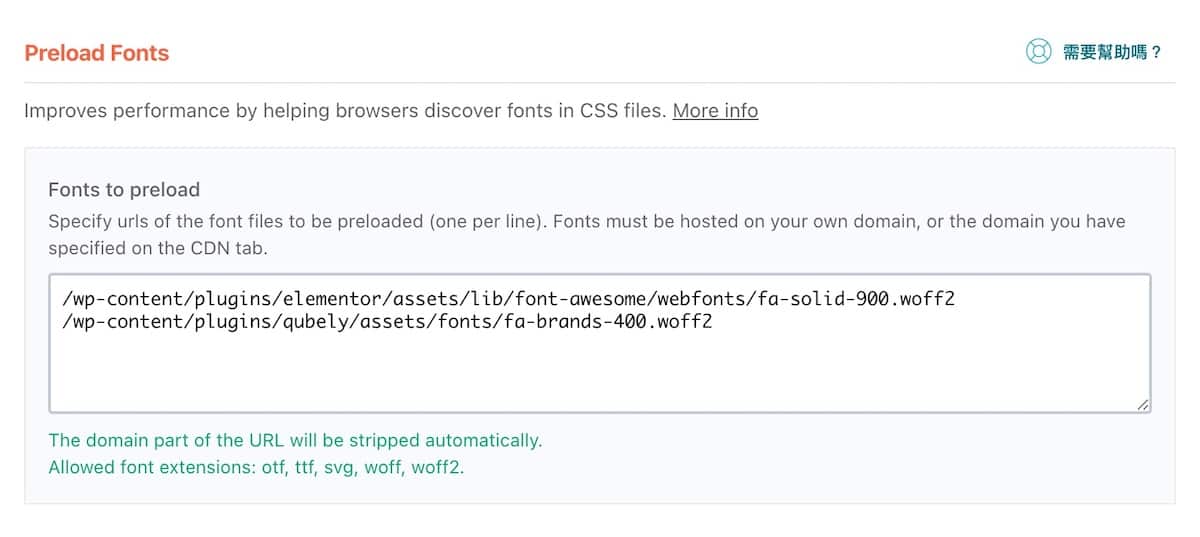
Preload Fonts(預先載入字體)
預先載入字體:有助於讓瀏覽器提前知道需要加載的字體檔案,幫助提升速度。

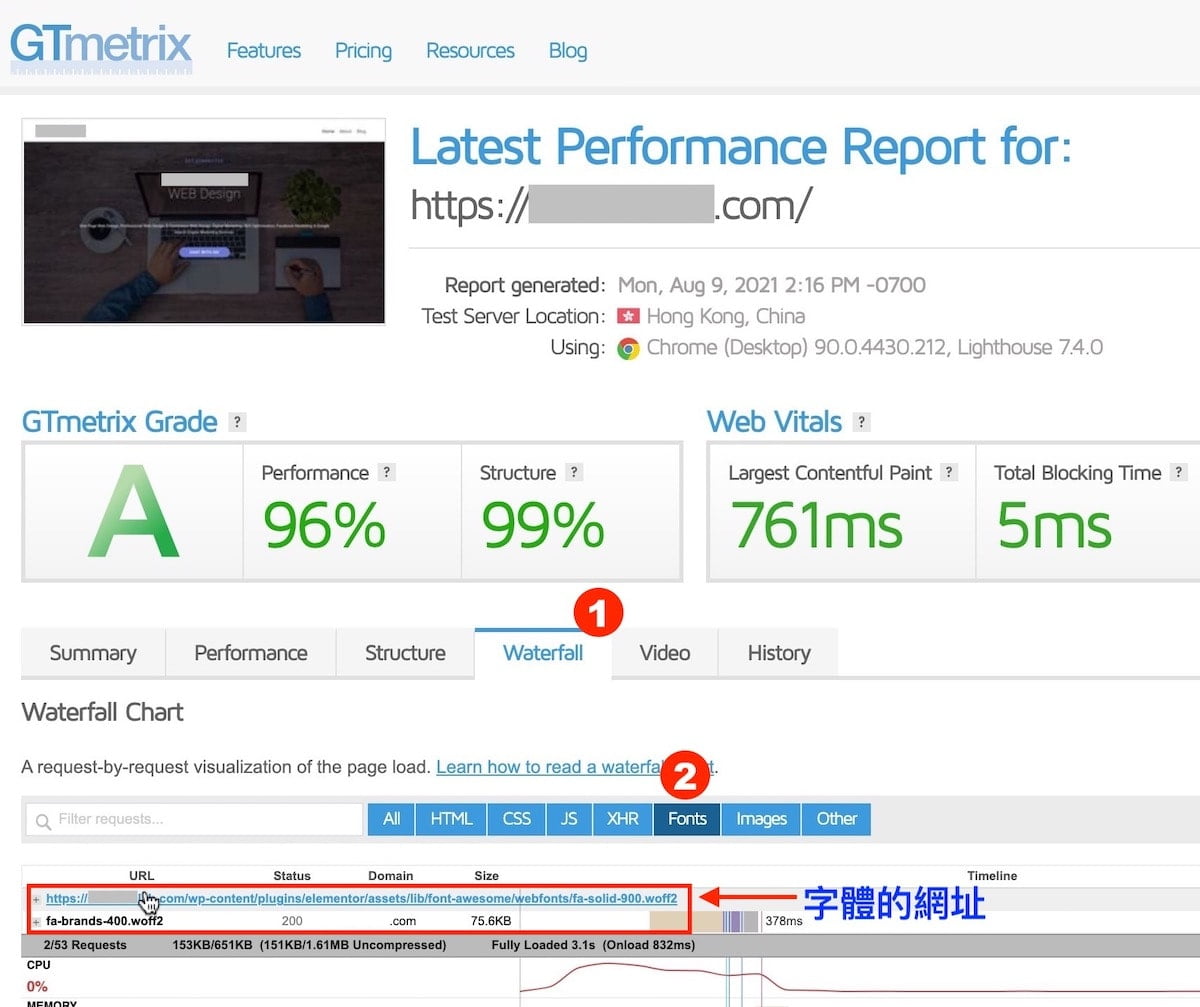
你只能預先載入安裝在自己主機的字體檔案,不適用於從Google等第三方伺服器讀取的字體。建議使用Gtmetrix網站測速工具找到字體,然後把網址貼上。(不要預載太多,反而會減速)

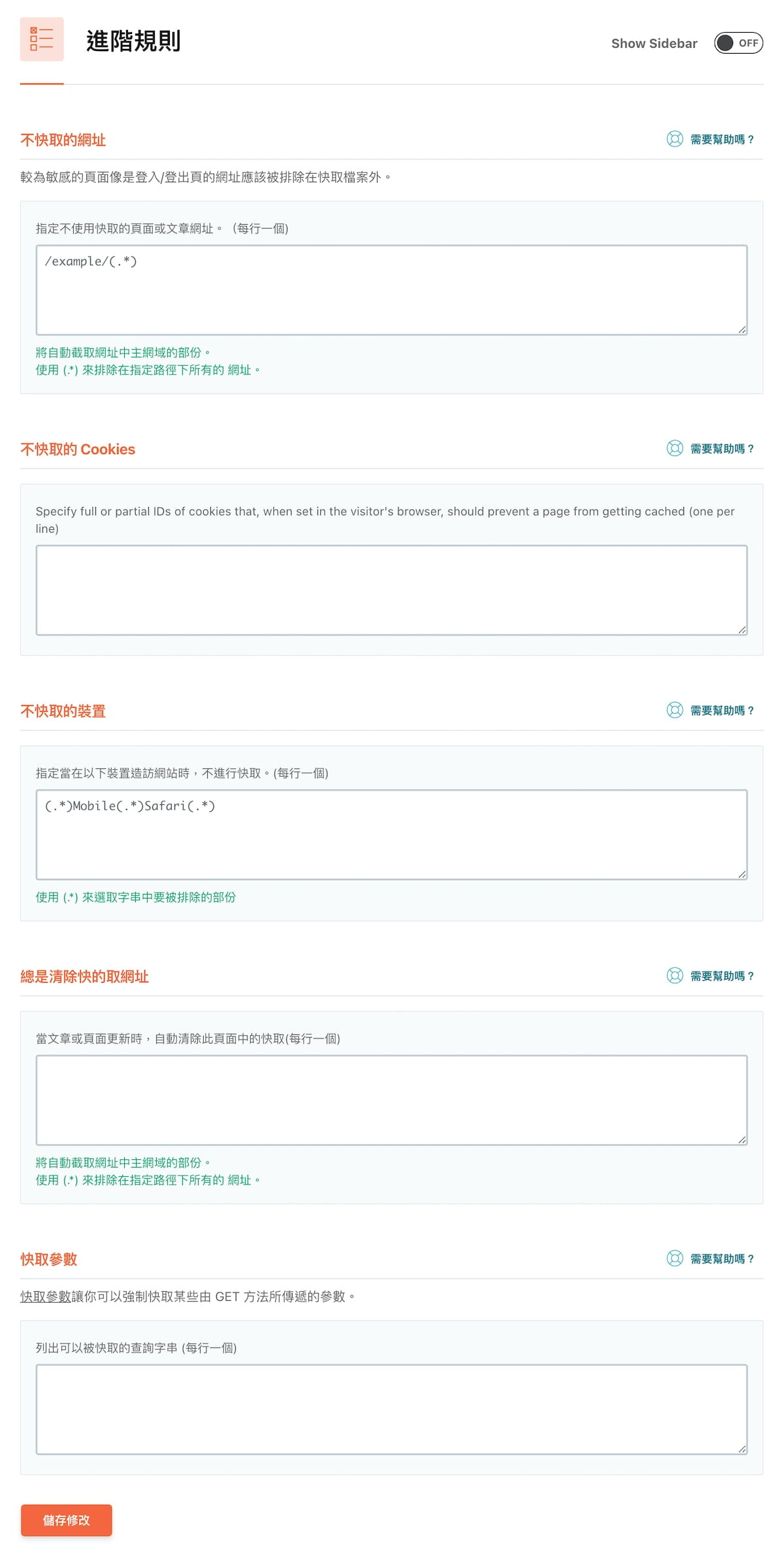
進階規則
進階項目僅適合熟悉WordPress的使用者,新手可以跳過。

以下屬進階項目,新手可以跳過。
不快取的網址:指定不使用快取的頁面或文章網址。如果使用WooCommerce電商外掛,WP Rocket已經自動排除不需要快取的網址,不需要手動加入。(參考指南)
不快取的 Cookies:根據的Cookies IDs來決定不快取的頁面
不快取的裝置:指定當在以下裝置造訪網站時,不進行快取。
總是清除快的取網址:當你新增或更新文章時,WP Rocket會自動清除和更新(要打開預先載入Preload功能)首頁、文章列表頁面、相關的分類和標籤頁面。如果你有在特定的頁面(例如Landing Page)加入文章列表的元素,發佈文章後相關的列表沒有進行更新,可以把那個頁面的網址貼在這個欄位。
快取參數:強制快取搜尋結果頁面、商品篩選等通過GET方法所傳遞的參數。
延伸閱讀:WP Rocket的指南
資料庫 Database
WordPress網站會把所有的資料保存在資料庫,包含你的文章、文章的修改紀錄、訪客的留言、外掛的設定等。網站啟用一段時間後,資料庫會慢慢變大,也會影響加載的時間。
定期清理資料庫可以幫助提升網站前台和後台的速度,WP Rocket提供的清理項目基本上都可以安全使用,讓你輕鬆幫資料庫瘦身。
WP Rocket不會清理已卸載的外掛留下的資料庫,可以偶爾安裝WP Optimize來幫忙清理。

文章清理
文章版本✅:建議開啟。一般上每篇文章都會有數十份內容修訂紀錄,大量佔據資料庫,一般上編輯文章很少會參考數天前的版本,可以定期清理。(除非你有還原文章舊版本的需求,就不要啟用)
自動草稿✅:建議開啟。清理那些你沒有儲存或發佈,可是WordPress自動幫你存檔的草稿。
回收桶文章✅:建議開啟。如果你有把文章移至回收桶,WP Rocket可以定期幫你清理。
迴響、臨時選項、資料庫清理
垃圾迴響✅、回收桶迴響✅:建議開啟。自動刪除垃圾留言。
已過期的臨時選項✅、所有臨時選項✅:建議開啟。臨時選項由外掛所自動產生的,可以安心移除。
最佳化資料表✅:建議開啟。減少過大的資料表,讓資料庫可以比較有效率的執行。
自動清理
排程自動清理✅:建議開啟並設定每週。WP Rocket會根據你設定的頻率每天、每週或每月自動幫你資料庫清理。
在這裡一旦開始執行資料庫清理後,是沒有辦法恢復的。如果你擔心操作出錯,可以先進行資料庫備份。基本上WP Rocket幫你清理的資料庫都是安全的,不會導致資料庫出錯。如果你有文章還原的需求,就不要啟用該項功能,其餘的都可以放心清理。
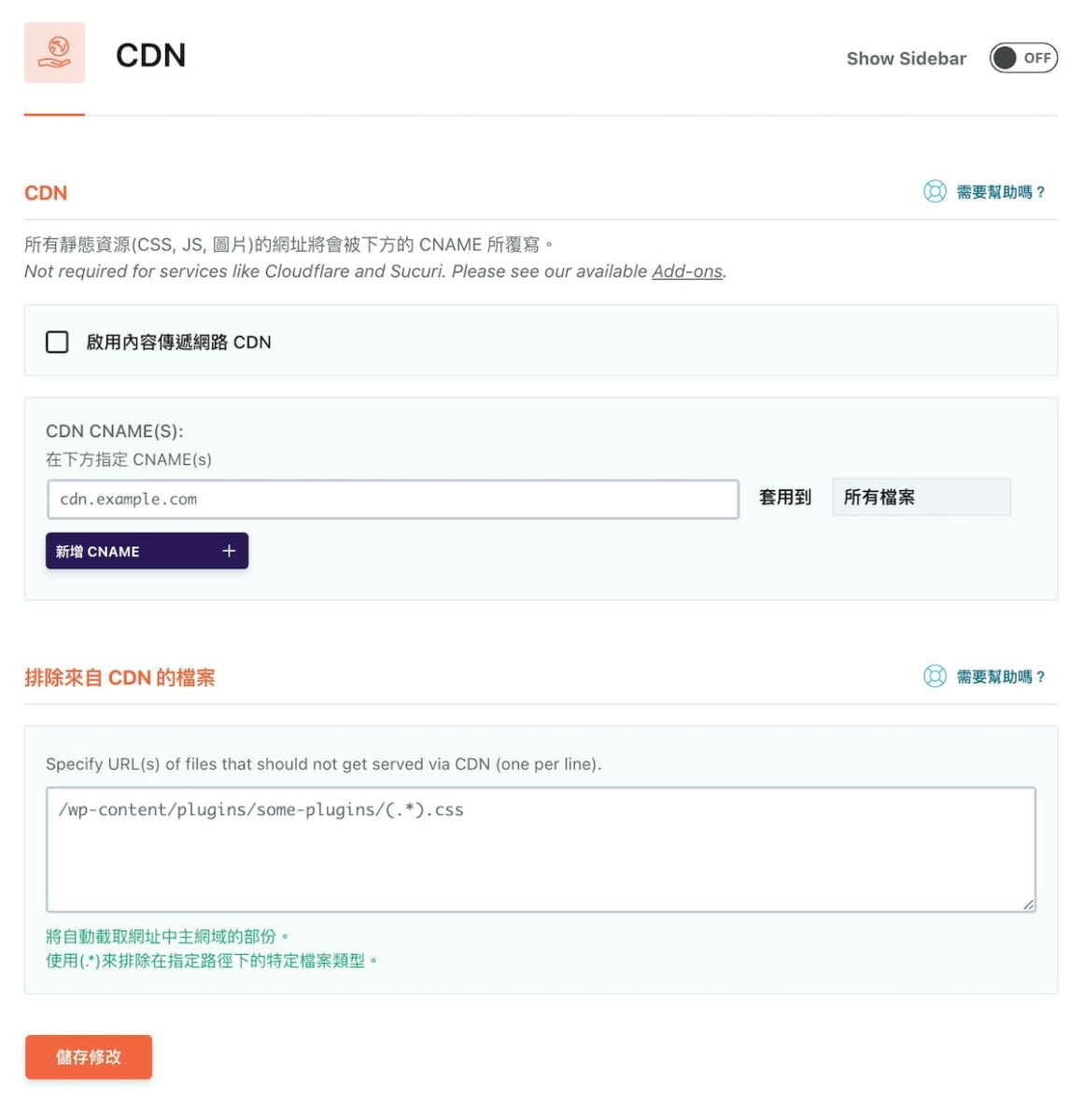
內容傳遞網路 CDN
內容傳遞網路(CDN / Content Delivery Network) 是一組遍布全球的雲端伺服器,可以把網站的檔案(圖片、CSS檔案等)複製到全球的伺服器網路,訪客可以連接到距離他們最靠近的CDN伺服器,網站速度就會提升。
WP Rocket的RocketCDN功能需要另外購買,每個月7.99美元,沒有限制使用流量。我們建議新手使用免費的Cloudflare CDN,或是付費的BunnyCDN。WP Rocket可以和有提供網址的CDN服務做綁定(RocketCDN、BunnyCDN、MaxCDN、KeyCDN等)。
這裡的整合功能 ❌ 不適合 Cloudflare CDN,Cloudflare的整合功能在附加功能的欄位。

啟用內容傳遞網路CDN:如果你是使用RocketCDN、BunnyCDN、MaxCDN、KeyCDN等提供網址的CDN服務,可以通過WP Rocket來啟用CDN功能。你只需啟用CDN,然後把CDN的CNAME網址貼上,就可以和WP Rocket做整合了。
Heartbeat
Heartbeat API 是一項瀏覽器自動和主機互動的協議,主要的功能是自動保存文章、WordPress後台的通知、有其他作者在編輯文章時把文章鎖起來避免雙方都在編輯同一篇文章、顯示WooCommerce的即時營業額。
Heartbeat功能會連續性的執行AJAX請求,佔用不少的主機資源,對於有限使用率或流量的主機來說,可能會導致超載的情況。如果你在主機的管理後台數據看到 /wp-admin/admin-ajax.php 佔用過多的資源,可以用這個功能來限制Heartbeat的運作。

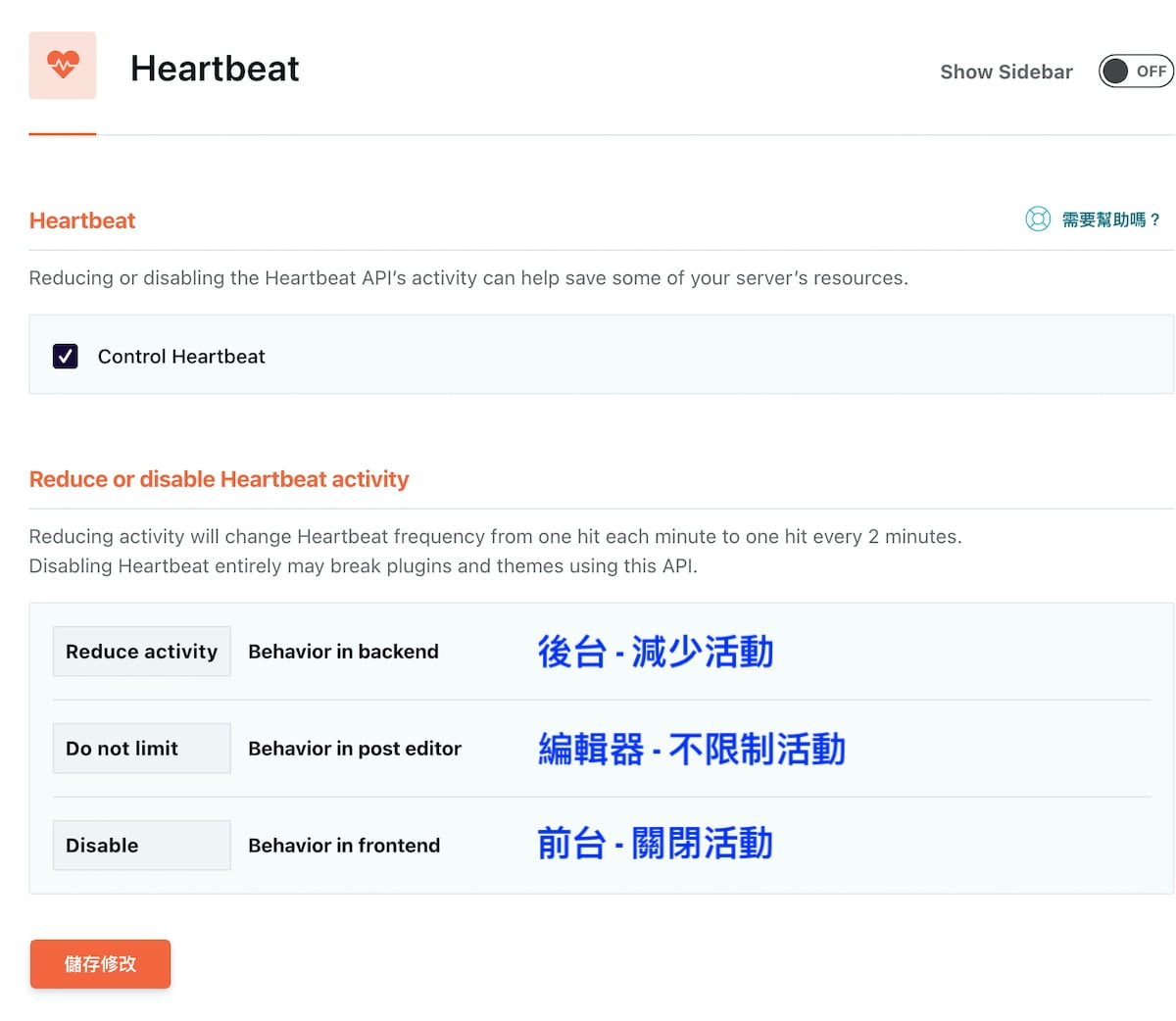
ControlHeartbeat✅:如果你使用一個比較低階的主機,那就開啟來控制Heartbeat活動。
Reduce or disable Heartbeat activity:Heartbeat功能可以在三個部分活動,分別是後台、編輯器、前台。網路上看到大部分文章都建議選擇Reduce activity(減少活動),我們建議根據不同的部分做調整。
| Reduce activity | Behavior in backend | 在WordPress後台限制Heartbeat有助於提升後台的速度,可是又不建議完全禁止。 |
| Do not limit | Behavior in post editor | Heartbeat在編輯器的自動保存文章功能很重要,建議不限制Heartbeat。 |
| Disable | Behavior in frontend | 一般上前台訪客使用到Heartbeat的情況比較少,可以禁止heartbeat來減輕主機的負擔。 |
如果擔心限制Heartbeat會影響WordPress的功能,又不想花時間測試的朋友可以直接選擇Do not limit(不限制Heartbeat活動)。至於主機的負荷,最好的解方還是選擇一個比較好的主機,就不需要擔心資源不足的問題。
延伸閱讀:關於Hearbeat|尋找使用Heartbeat功能的外掛
附加功能
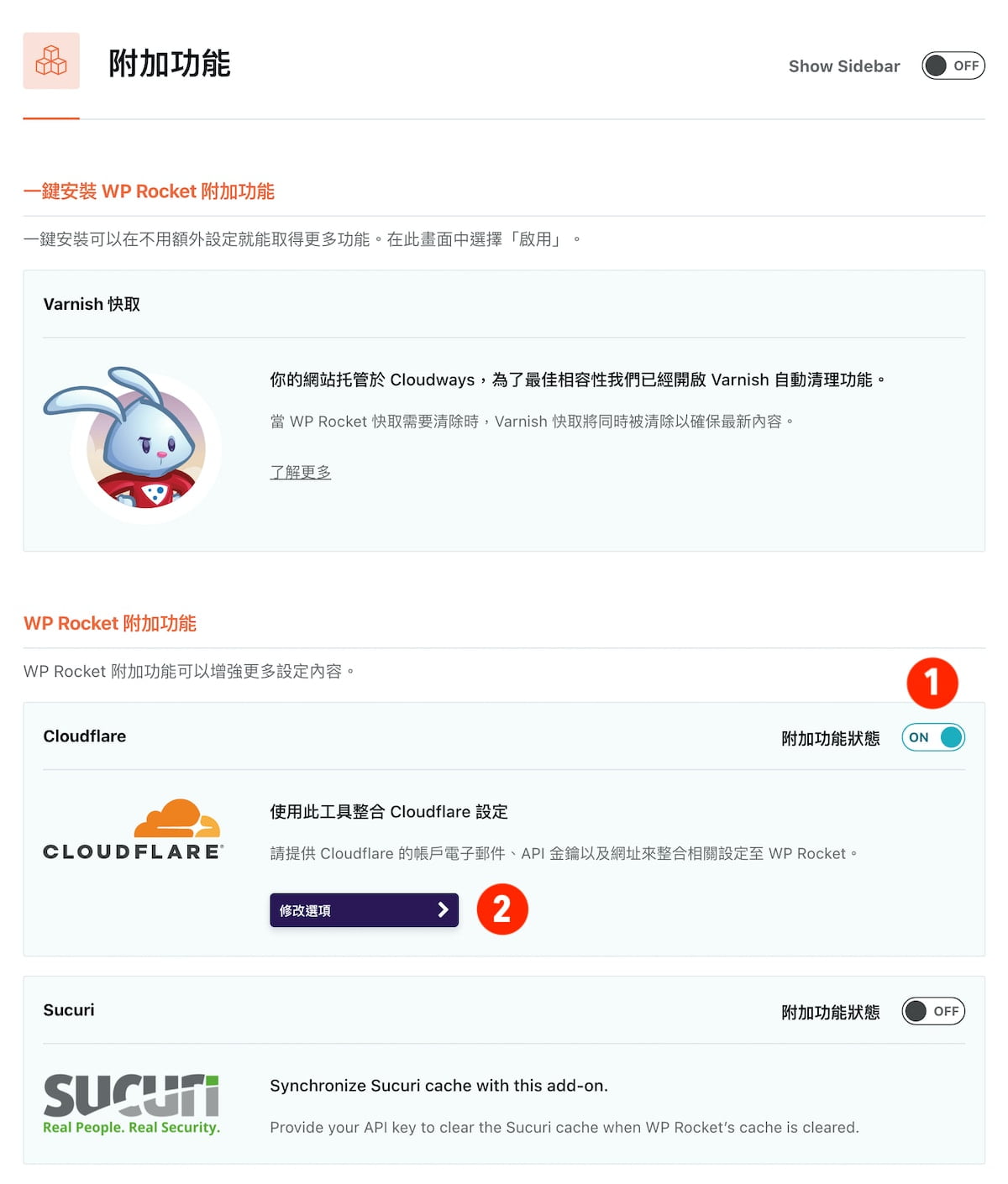
WP Rocket提供和其他服務綁定整合的附加功能,讓你方便管理快取。(WP Rocket提供的是頁面快取,我們另外可以使用伺服器等級的快取、CDN層級的快取,幫助提升網站讀取速度。)

Varnish 快取:Varnish快取是NGINX伺服器提供的快取功能,如果你的主機有這項功能(我們推薦的Cloudways有提供),WP Rocket就會自動幫忙做整合。當WP Rocket的快取清除時,Varnish快取也會同時被清除,以確保訪客看到最新的內容。
Cloudflare:如果你有你用Cloudflare,可以在WP Rocket設定功能整合。開啟「附加功能狀態」後,點擊「修改選項」,然後填寫Cloudflare 的帳戶、全域API 金鑰和區域識別碼。(參考下圖步驟⬇️)
Sucuri:Sucuri提供的CDN服務價格昂貴,不推薦新手使用。
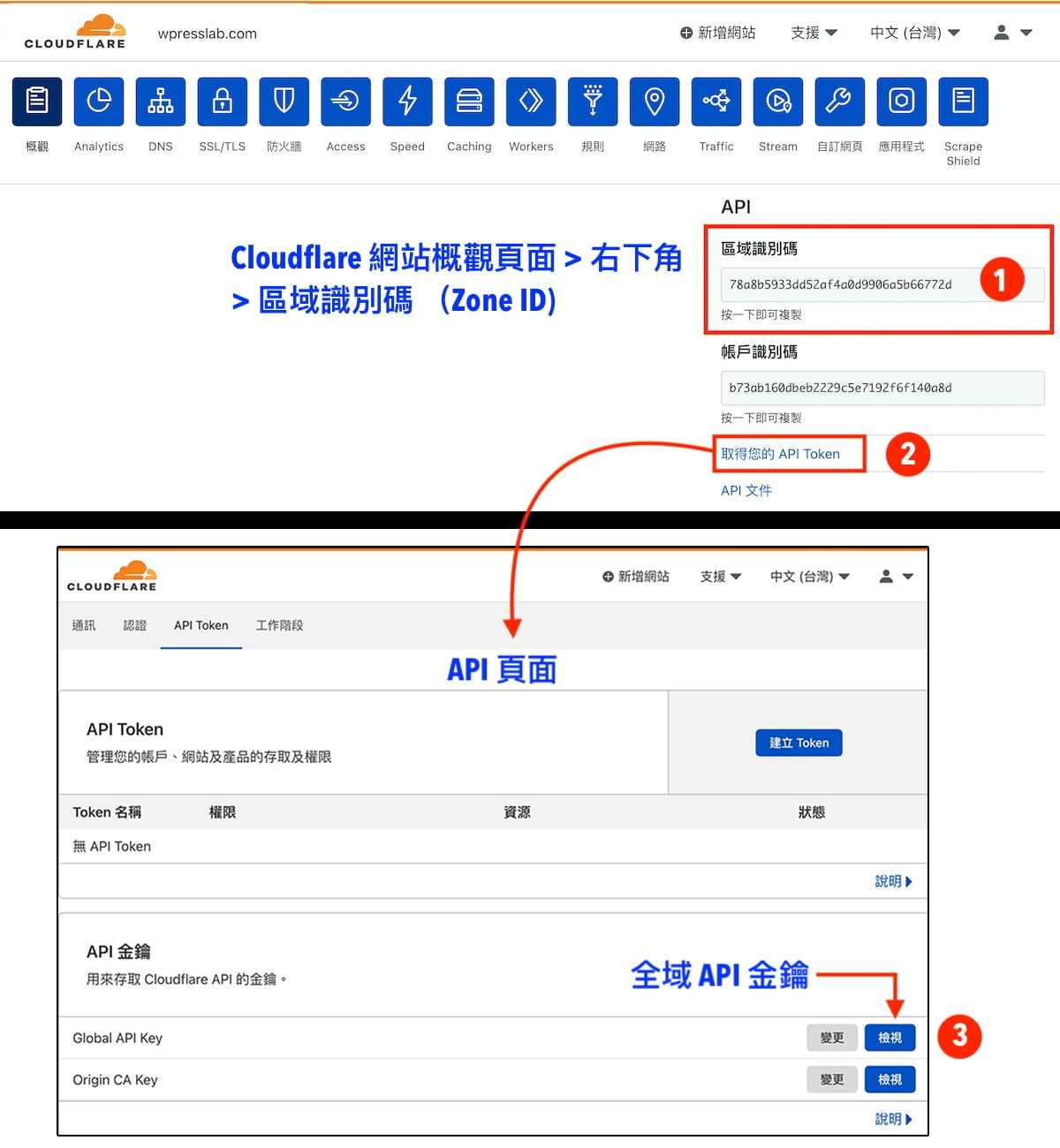
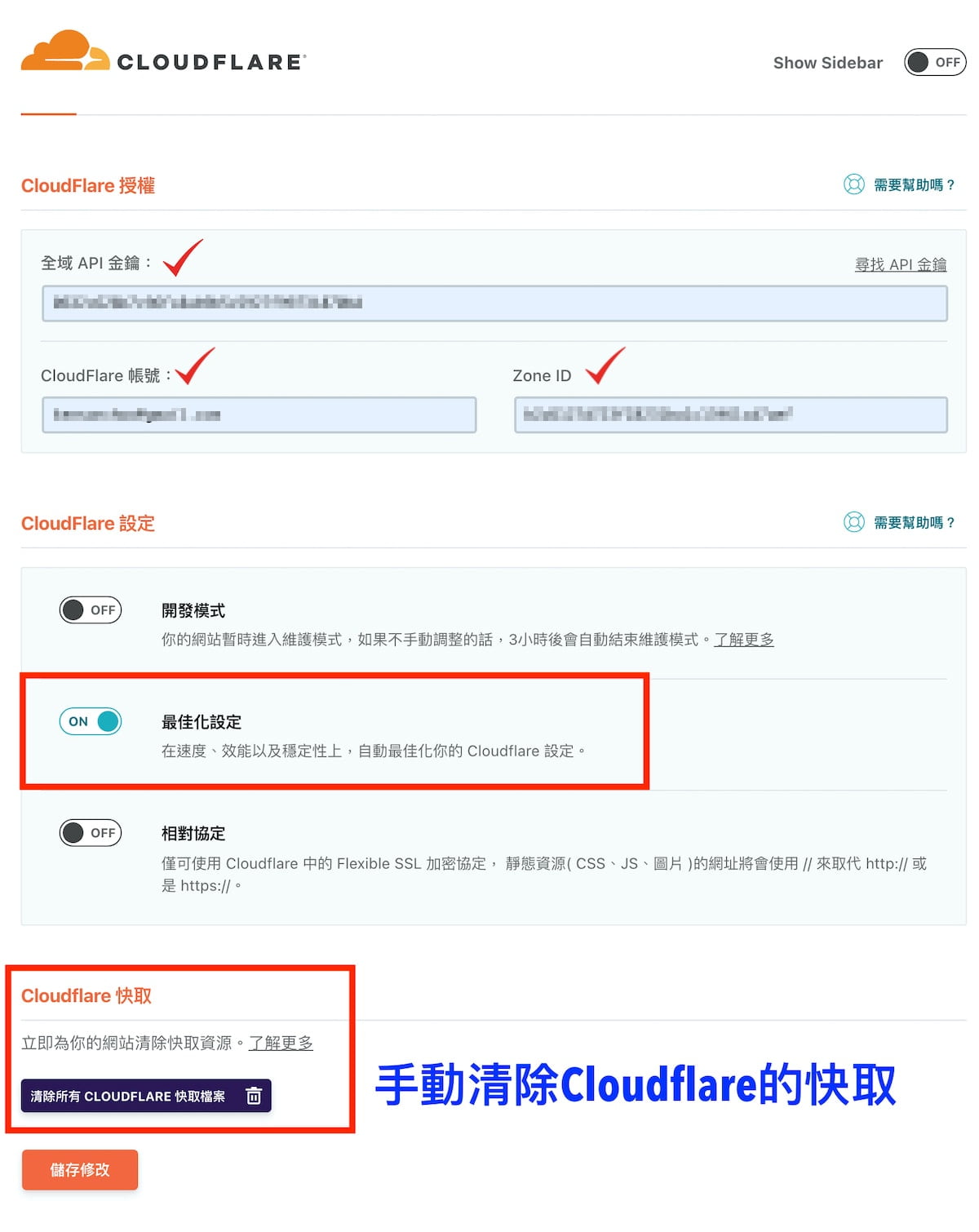
Cloudflare授權
要讓WP Rocket串接Cloudflare,需要提供Cloudflare帳戶、全域API 金鑰、區域識別碼。Cloudflare帳戶是你登入的電郵地址;區域識別碼可以在Cloudflare概觀頁面的右下角找到;接著點擊「取得您的API Token」,進入API Token的頁面,就會看到 Global API Key,也就是全域API 金鑰。

把這三項資料填寫在WP Rocket後進行授權就完成整合了。建議開啟【最佳化設定】,WP Rocket會幫你調整最佳的Cloudflare設定,幫你提高網站的速度、效能和穩定性。

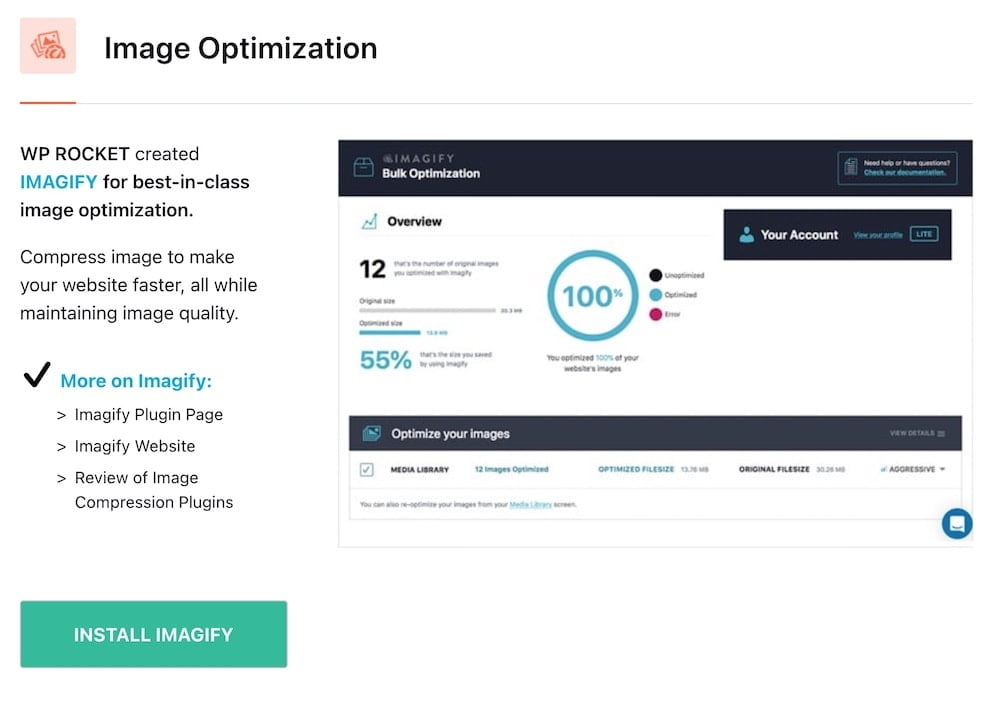
圖檔壓縮 Image Optimization

WP Rocket沒有提供圖檔壓縮的功能,他們推薦使用自己家的IMAGIFY,付費方案有點貴,免費版每個月提供20MB的額度,大約足夠壓縮30張圖片。
建議使用ShortPixel
我們建議使用業界公認最好的ShortPixel圖片壓縮外掛,有助於在不嚴重影響畫質的情況下把圖檔壓縮到最小。當圖檔變小,網頁加載的速度就會大幅度提升,是其中一項最有感的加速方式。ShortPixel的功能齊全,可以縮小圖片、壓縮圖檔、也可以自動產生WebP檔案。WebP是全新的圖片格式,在不影響圖片畫質的情況下,檔案比JPG小25-35%。
免費版本的ShortPixel每個月提供100張的使用額度,如果需要更多,可以在Shortpixel網站購買方案,一次付9.99美元就可以享有10,000張的使用額度,足夠大部分部落格使用好幾年。
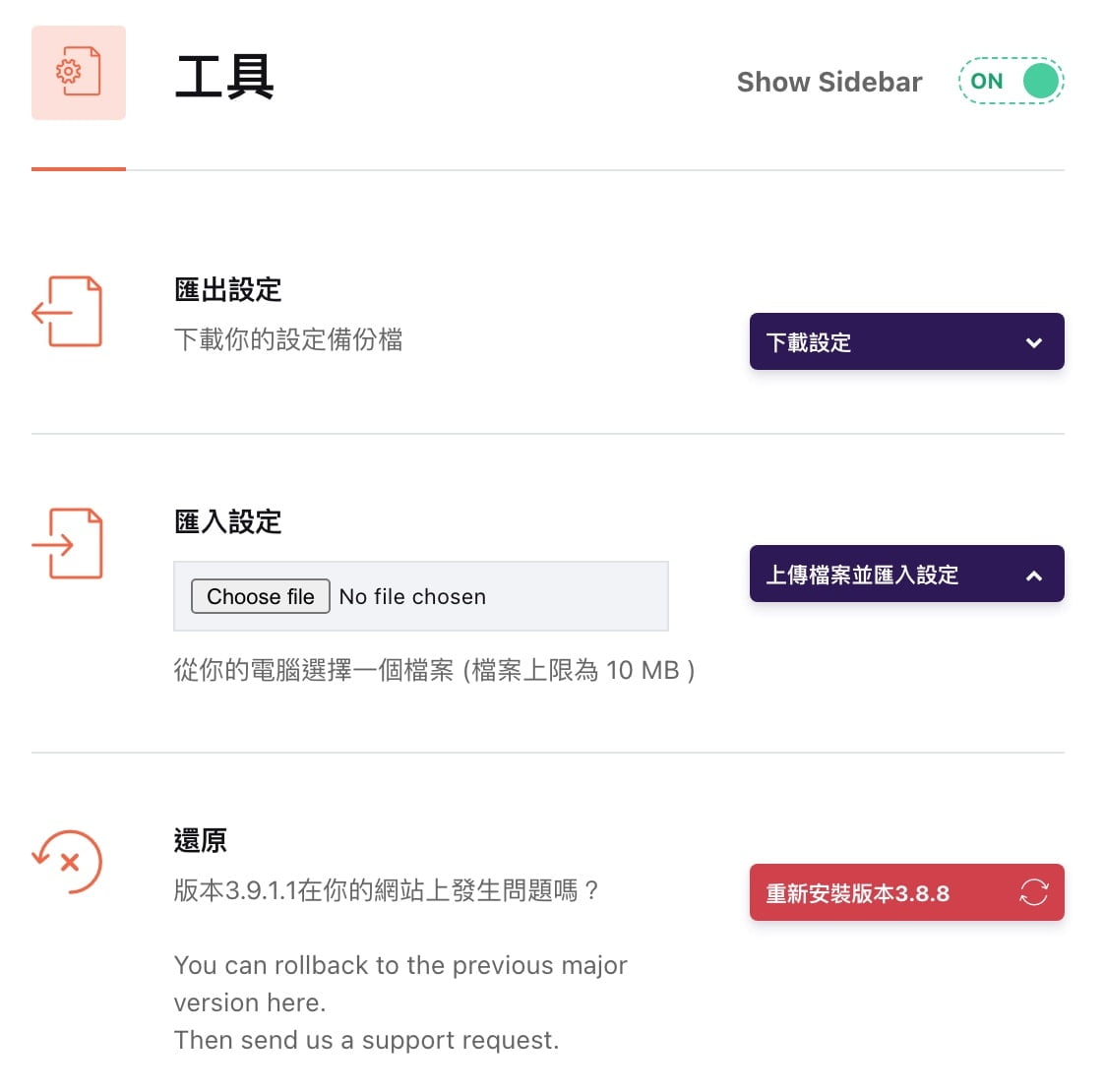
工具 Tools

匯出設定 ⚙️:下載WP Rocket設定的備份檔。擔心調整設定做測試的朋友,可以先匯出設定的備份檔,如果調整導致錯誤又忘了預設的設定時,可以匯入還原。
匯入設定 ⚙️ :還原WP Rocket設定的備份檔。如果同時管理多個網站,可以從其他網站匯出設定,然後在這裡上傳進行匯入。
還原 ⚙️:如果你的WP Rocket外掛在更新後出現問題,可以還原到舊版本。
WP Rocket常見問答
可以。經過我們的測試,WP Rocket外掛幫網站進行全方位加速,有助於提升完整網站的速度。我們使用後,不只是跑分進步了,實際打開網站也變快了。
沒有,WP Rocket是付費外掛,沒有試用版本。WP Rocket的售價為每年49美元,購買日的14天可以要求全額退款。點我領取優惠折扣
WP Rocket是快取和網站加速外掛,提供全面性的網站最佳化功能,包括快取、壓縮檔案、預先載入、移除多餘的CSS檔案等,可以幫助提升網站的速度分數和實際瀏覽速度。
WP Rocket僅適合用於WordPress.org的自架網站,不支援WordPress.com。
所有使用WordPress自架的網站都可以安裝WP Rocket加速外掛,不局限於網站的類型和使用的佈景主題。由於WP Rocket的加速功能很全面,不兼容 SG Optimizer、Breeze、 LiteSpeed Cache、Autoptimize等類似功能的外掛。
可以,所有快取和加速的功能都可以正常使用。可是到期後WP Rocket就不再提供技術支援,外掛也不能進行更新。
我們不建議新手同時使用多個類似功能的外掛。一個網站只需要一個頁面快取的外掛,不然會有反效果。其他加速功能也只需要在其中一個外掛開啟,否者會造成衝突。
WP Rocket支援Apache、NGINX和LiteSpeed伺服器。在LiteSpeed主機使用WP Rocket,就不需要安裝LiteSpeed Cache外掛,當WP Rocket清除快取的時候會同時清除伺服器的快取。
檔案最佳化的功能可以提升速度,卻也很容易出錯,需要排除特定的檔案。建議關閉逐個功能進行測試,或直接尋求客服協助。
WP Rocket的替代品
WP Rocket雖然是付費外掛,可是提供了大部分免費外掛無法相比的完整性和簡易性,花錢課金可以讓你省下很多時間。
WordPress上很熱門的W3 Total Cache操作太複雜,免費外掛的功能都不完整,如果要幫網站進行全面性的加速,就要安裝多個外掛,有時候外掛功能重疊就會導致網站出現錯誤。
| 加速功能 | 免費的替代外掛 |
|---|---|
| 快取 | WP Super Cache、W3 Total Cache |
| CSS / JS檔案壓縮 | Autoptimize、W3 Total Cache |
| 延遲JS檔載入 | Flying Scripts |
| 預先載入(頁面) | Flying Pages |
| 移除無用的CSS | Asset CleanUp |
| 媒體 Lazyload | a3 Lazy Load |
| 清理資料庫 | WP Optimize |
WP Rocket有什麼限制
雖然說WP Rocket的功能強大,對網站速度有顯著的改善,可是也並非萬能的。
如果你使用一個臃腫的佈景主題,WP Rocket可能沒辦法讓你的網站可以秒開。我們建議使用一個輕量級的佈景主題,例如:Neve、Kadence、Blocksy、GeneratePress。以前很多人的概念是使用一個概括所有功能的主題,但是在注重速度的時代,這種模式已經落伍了。
外掛的數量太多往往會導致網站變慢,尤其是當你不小心使用了程式編寫得不好的外掛。我們建議在需要的情況下才安裝外掛,沒有使用到的情況就停用或卸載。
一個好的主機可以解決很多問題,相反的如果網站安裝在一個效能不佳的主機,加速的效果都有局限。我們推薦使用Cloudways主機,可以選擇靠近台灣的東京機房或新加坡機房,而不是遠在太平洋另一端的美國主機。Cloudways主機每個月扣費一次的,最低消費10美元,是大部分網站高手選擇的主機。
Cloudways 2022年度最大优惠
■ 优惠内容:主机首4个月40%折扣 + 免费主机转移
■ 优惠代码:BFCM4030
■ 优惠日期:11月14日 – 12月1日
延伸閱讀:9個給WordPress新手的建議
WP Rocket的缺點
WPRocket唯一的缺點是需要花錢,每年付費訂閱。第二年如果沒有續約,你的WP Rocket依然可以使用,可是就沒辦法進行更新了。
提醒:當你購買、上傳、安裝、啟用WP Rocket,就已經完成大約8成的速度提升作業,外掛已經發揮了大部分的功能。剩下的設定比較像是額外的加速功能,需要根據每個網站的情況,花時間做出調整,適合喜歡追求完美、願意花時間重複測試網站功能的人。
WP Rocket評價
身為一名客家人, 我很少會付費購買WordPress的佈景主題或外掛,因為大部分的WordPress功能都有免費的外掛可以使用,除非要架設電商網站,很多很實用的功能都需要付費。
WP Rocket是少數我會推薦購買的,尤其當你使用Bluehost之類速度比較慢的主機,快取和加速就是你不可以缺少的WordPress外掛。我覺得WP Rocket物超所值,有預算的朋友不妨試試,畢竟購買的14天內都可以無條件全額退款。
如果你不想花太多時間去嘗試各種加速外掛,想要輕鬆操作就可以提升WordPress網站的速度,那WP Rocket會是你最好的選擇。
2022 Black Friday WP Rocket 年度最大促銷活動:11月26日前購買皆享有30%折扣!
國外WordPress大咖對WP Rocket的評價
WP Rocket 是我最喜欢推薦給客戶的網站效能外掛,也會在研討會發言時分享給參與者。這個外掛的操作簡易,使用後立刻見效,推薦給其他人的時候完全不會擔心。
WP engine 著名WordPress主機公司
WP Rocket是很好的快取外掛,達到各項指標,很高興可以和他們的團隊合作。我們的客戶喜歡這個外掛的原因很簡單,就是有助於提升網站速度。當Divi的客戶問起什麼是最好的快取外掛,我們很樂於推薦WP Rocket。
Elegant Themes – 著名佈景主題Divi的開發公司
外掛不應該該造成使用者困擾,而是兌現所承諾的事情。注重外掛素質的我們推薦使用操作簡單,功能全面的WP Rocket來提升WordPress網站的速度。
Yoast – 著名SEO最佳化外掛
網站速度快 ~ SEO排名提升 ~ 流量增加
網站速度快 ~ 訪客滿意 ~ 提高轉換率
網站速度快 ~ 廣告點擊率增加 – Adsense收入提高

如果有任何關於WP Rocket的問題,歡迎在下方留言詢問,我們很樂意互相交流、幫忙解答。
延伸閱讀:如何提升Bluehost主機的速度