2022 Black Friday WP Rocket 年度最大促銷活動:11月26日前購買皆享有30%折扣!
WordPress的操作簡單,網路上的教學很多,第一次使用也可以快速上手。然而WordPress新手往往會忽略一些事項,甚至會踩雷。我們使用WordPress多年後有一些心得,和大家分享避免踩雷的新手指南。
內容目錄
WordPress新手避免踩雷的指南
WordPress新手在架設網站時,往往會在好幾個地方踩雷,尤其是在選擇主機、佈景主題、外掛的時候。有些錯誤可以輕易避免,有些如果沒有注意,會在你的穩定經營時帶來很大的難題。
我們沒有資工資管的背景,使用WordPress多年來遇到不少雷區,想與新手分享以下防雷指南。
主機的選擇
主機是架設WordPress網站最重要的一環,會直接影響你的網站的讀取速度,是我們認為最需要提高預算的部分。
網路上有一種不負責任的教學,先推薦你一個性能不好、連接速度慢的虛擬主機,再介紹你搭配一個臃腫的佈景主題,教導你用錯誤的觀念設計網站。當你進行或完成網站設計時,就會發現瀏覽速度很慢,給用戶的體驗會很糟。這個時候「老師」會推薦你購買WP Rocket網站加速外掛,或著建議你換一個性能比較好的主機。
這種的情況就會讓你花了至少300美元,這種所謂的投資根本沒有必要。你只需要在一開始選擇可以信賴的主機商。Google近年來一直強調網站的用戶體驗,其中最重要的指標是讀取速度,已經確定會納入Google SEO的考量之一。
另外,從用戶的角度來看,網站讀取速度不佳也會影響用戶體驗。Google公布的研究報告顯示,有53%的消費者會因為行動版網站的載入時間超過3秒而掉頭離開。另外,在行動網頁上的載入時間每多1秒,轉換率就會下降 20%!

如果想要長期經營一個網站,甚至有要往收益的目標,我們推薦使用Cloudways主機。Cloudways是雲端主機的託管平台,通過這個平台可以購買到高效能適合WordPress的主機方案,每個月最低只需要10美元,無需綁定1至3年的方案。
Cloudways 2022年度最大优惠
■ 优惠内容:主机首4个月40%折扣 + 免费主机转移
■ 优惠代码:BFCM4030
■ 优惠日期:11月14日 – 12月1日
主機Datacenter機房的選擇
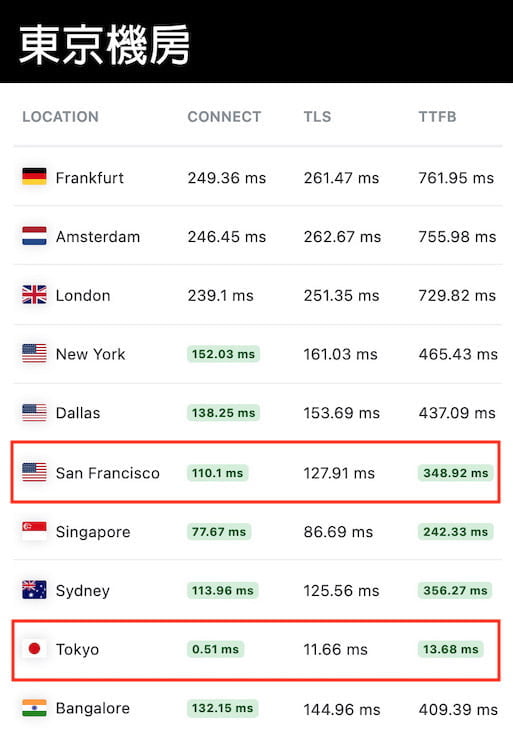
TTFB (Time To First Byte)是測試主機回應速度的一個指標,意思是打開網站後,接收到第一個數據的等待時間。TTFB越短,就代表主機的回應速度越快,網站讀取的速度也會越快,Google曾經建議伺服器響應時間應該控制在200毫秒,後來也有說明TTFB超過600ms是不理想的速度。
影響TTFB的其中一個關鍵是伺服器機房的選擇。全球網路依靠海底電纜的傳輸,地理位置越遠,連接時間自然會提高。參考網路上的主機推薦時,一定要考量機房和網站目標受眾之間的距離。
如果你的目標受眾在台灣,理論上應該以台灣的主機為優先考量。由於台灣的網路頻寬成本較貴,台灣主機的價格都較貴,或是給予較低的規格。以地理位置來說,首選香港和日本機房,或是新加坡機房。如果把機房設在美國西岸,連接網站時就要跨越太平洋,TTFB自然較高。

以上測試使用KeyCDN測試工具,把主機設在東京,可以看到各地連接到主機的TTFB差距。由於台灣沒有測試節點,我們以最接近台灣的東京測試點為參考。當主機和訪客都在東京,TTFB只有13ms;如果從舊金山(美國西岸)連接,TTFB卻超過340ms;美國中部和東岸更是超過400毫秒。
臃腫的佈景主題
新手在接觸WordPress時很容易聽信一種說法是從Themeforest購買暢銷排行榜上的多功能佈景主題,以此開始架設網站的道路。
大部分暢銷主題可以那麼好的銷售不是沒有原因的。以Avada為例,提供了適合各種行業的精美套裝模板,導入後再做修改,就可以擁有一個看似專業的網站。然而這些多功能主題最令人詬病的是檔案過於臃腫,讀取速度不佳。
2021年是追求網站速度的一年,除了要給訪客良好的體驗,也因為Google把網站速度列為SEO排名因素之一。新手在建站初期都不會有什麼成效,因此也不會投入太多的預算在主機。在一個低效能的主機,搭配這種檔案又大又多的佈景主題,效果都會很糟。

這類型的佈景主題都會建議安裝附帶的外掛,把所有功能綁定在一個主題。沒有經驗的新手不知道怎樣做選擇,通常都會選擇安裝所有推薦的外掛。問題是當你更換別的佈景主題時,牽動的程序太多,幾乎整個網站包括首頁、文章等,都需要重新設計。
目前大部分WordPress老手都會建議選擇一個輕量級的佈景主題,搭配Elementor 或Beaver Builder 外掛,如果需要更多功能就再安裝額外的外掛。學習WordPress較好的方式是一步一步搭建,從每一個步驟學習,日後面對的問題就會越少。
我們建議的佈景主題:GeneratePress、Kadence、Neve、Blocksy、Astra,都有免費版可以使用。其中以GeneratePress的速度最快,可是免費版本可以調整的設定不多。如果喜歡自己客製化佈景主題的設定,不妨使用Kadence或Blocksy。
輪播圖片 (Image carousel / Slider)
很多人在設計網站的時候,喜歡在首頁最顯眼的位置放上Slider輪播圖片,是其中一個有爭議性的作法。在大型電商如蝦皮、momo購物網,潮牌如Nike、愛迪達的網站上都有使用輪播圖片。
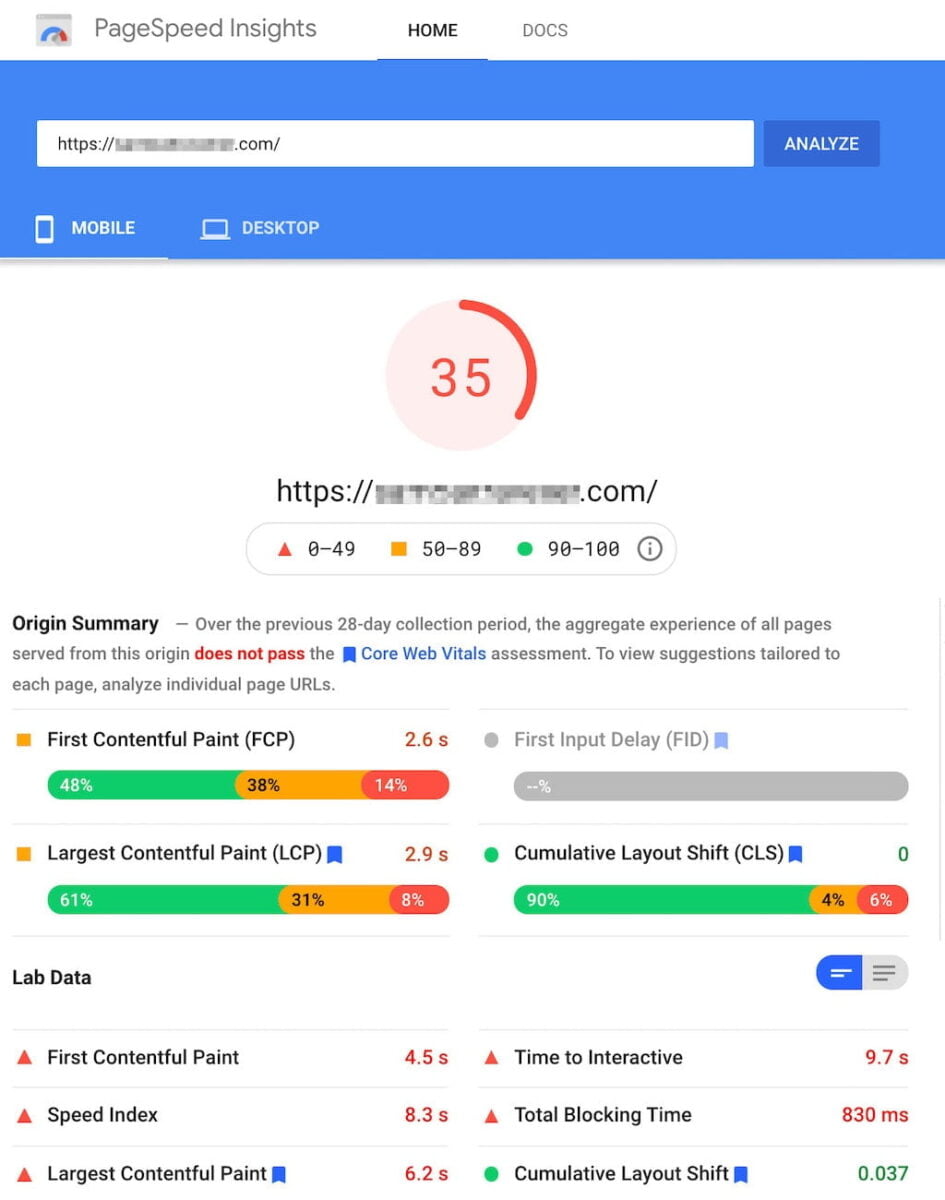
輪播圖片最大的問題是影響網頁加載速度,尤其出現在首頁的上方,很大程度導致LCP指標不合格。
最大內容繪製 Largest Contentful Paint (LCP)是Google制訂的網站體驗核心指標之一,意思是加載網頁可視區域中,最大內容元素所需的時間。LCP少於2.5秒為優良、2.5-4秒為普通、超過4秒為不合格。
蝦皮之類的大型電商,他們的訪客很清楚知道自己瀏覽著電商網站,也會在輪播圖片尋找促銷優惠。
如果你是經營小品牌電商或形象網站,輪播圖片可能會被當成廣告就被忽視了。我們覺得比較好的替代方式是一張精美的圖片,加上簡短有力的文案,和一個顯眼的CTA按鈕(Call-to-action 行動呼籲)。
國外的大學網站管理員Erik Runyon曾經做統計,在大學網站上追蹤輪播圖片的成效,得出結論如下:
輪播圖片的CTR(點擊率)很低,少於1%的訪客會點擊。
輪播圖片中有84%的點擊率出現在第一張圖片,第二至第五張分別只有4%。
如果你有使用輪播圖片,不妨追蹤相關的成效,獲得的點擊率是否值得犧牲網站速度來換取。
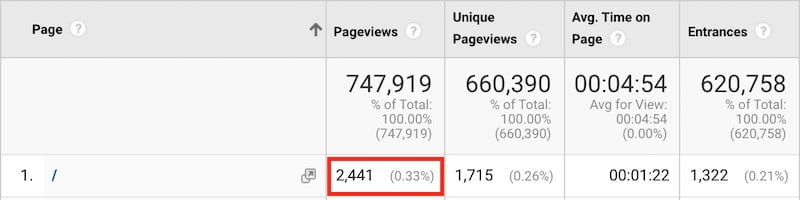
如果你是經營部落格,幾乎沒有使用Slider的必要。大部分內容網站的用訪客為手機用戶,不會停留在畫面太久,也很少往左往右滑,大家都習慣一直上滑的操作。另外,網站依靠社群或SEO導流,首頁的瀏覽量很低。根據我們自己的數據,首頁占據不到1%的流量。

使用頁面編輯器來寫文章
WordPress頁面編輯器的功能越來越完善,使用佈景主題附帶的頁面編輯器(如Fusion Builder、UX Builder),或是Elementor外掛,都可以輕鬆的設計網站頁面。
我們強烈建議新手不要使用佈景主題附帶的頁面編輯器來寫文章,避免在日後造成不便。大部分WordPress使用者都有更換佈景主題的習慣,就算有付費購買也會有更換的一天。當你更換主題,附帶的編輯器就會沒辦法使用,原本的文章排版會變得混亂,舊編輯器留下的程序代碼會出現錯誤。
另外Elementor這類型的外掛,雖然不會被佈景主題影響,可是也比較適合用在設計頁面。Elementor外觀上看似很方便,可是背後的程序架構龐大,主機需要更多資源來讀取程序。如果每一篇文章都用Elementor來寫,往後累積很多內容和訪客,就需要強大的主機才跑得動,否則瀏覽速度不會太好。另外,外掛進行重大更新時,也需要檢查文章排版是否有受到影響,往後都會出現維護的困難。
再三強調:頁面編輯器是用來設計頁面,不要用來寫文章!寫文章時應該使用WordPress內建的區塊編輯器或Gutenberg編輯器。
不要忽略手機排版
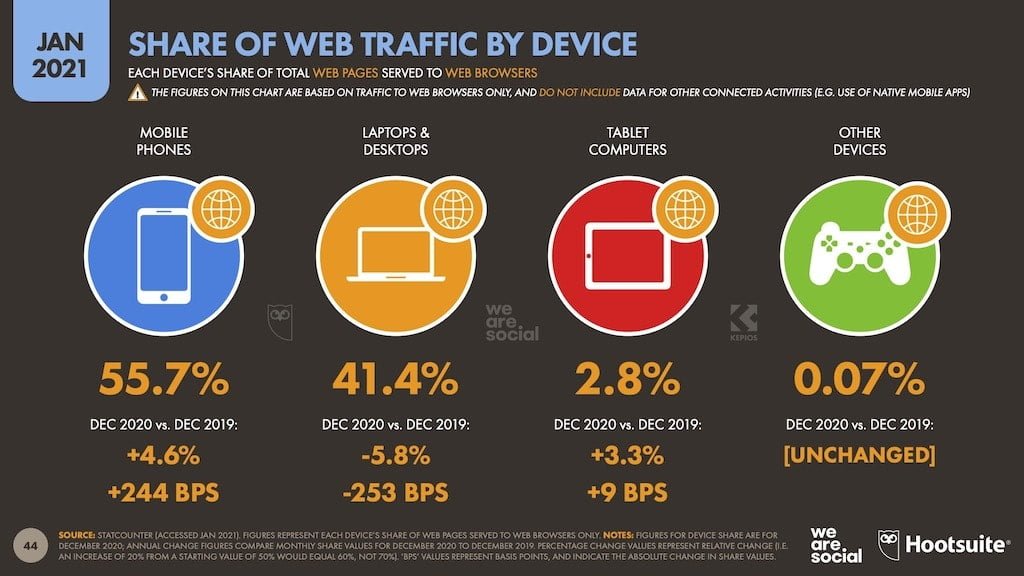
根據DataReportal提供的2021年全球數位總覽報告,上網用戶使用手機來瀏覽網頁的比例超越了使用電腦來瀏覽,可見手機上的網頁排版比電腦還要重要。
Google在2016年提出的手機版優先索引(Mobile-First Indexing),也終於在2021年3月全面實行。簡單來說,「手機版優先索引」是Google會以手機版的顯示頁面來建立索引和排名,如果網站的手機用戶體驗不佳,SEO排名將會受到影響。

| 國家 | 手機 | 電腦 |
|---|---|---|
| 全球 | 55.7% | 41.4% |
| 台灣 | 51.9% | 41.3% |
| 新加坡 | 58.2% | 37.5% |
| 馬來西亞 | 57.5% | 38.7% |
| 香港 | 47.3% | 46.2% |
| 日本 | 45.5% | 50.9% |
| 韓國 | 52.2% | 47.0% |
| 美國 | 53.9% | 41.3% |
| 中國 | 61.6% | 37.4% |
很多新手在架設網站時,花了很多時間在設計電腦版的網頁,卻忽略了在手機上的用戶體驗。由於手機螢幕較小而且是直向的顯示模式,我們建議一切從簡,以簡約設計來讓訪客找到他們需要的資訊。
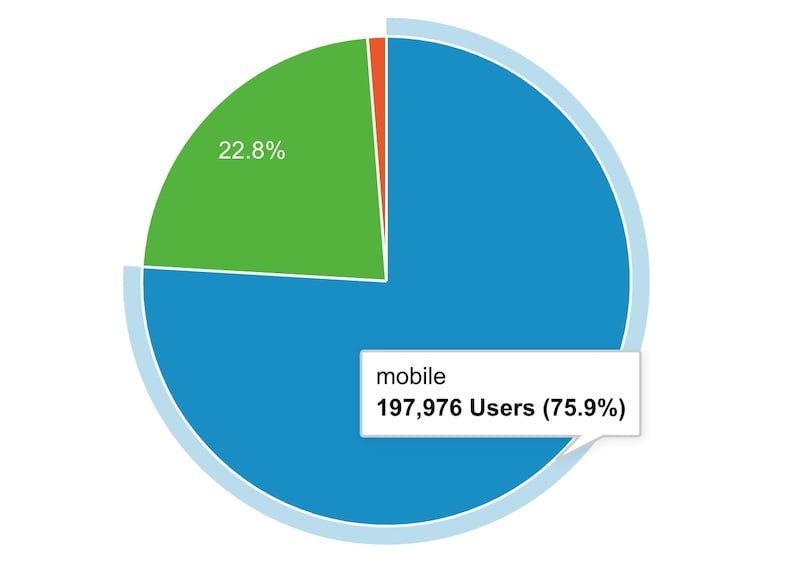
根據我們經營網站的經驗,手機用戶在綜合資訊類型的網站,貢獻了接近80%的流量、美食網站同樣有80%左右、旅遊網站則是75%、學習類型的網站有60%。
例外:如果你的目標受眾是資工資管、網站設計、SEO資訊、專業軟體等行業相關,一般上不適用以上的建議。這類型的網站,桌面裝置的佔比會比較高。

應該避開的外掛
WordPress的其中一大特色是可以安裝外掛來擴充功能,目前市面上有超過5.8萬個免費外掛可以安裝使用。新手使用WordPress都會選擇熱門外掛來安裝,雖然這也不會跌入什麼大坑,可是有些熱門外掛會嚴重拖垮網站的瀏覽速度。
以AddThis這個看似簡單的社群分享按鈕來說,安裝使用後,網頁居然增加了8個requests和大約200KB的檔案。如果使用Grow Social外掛,只是增加了3個requests和大約20KB的檔案。
| 避免使用的外掛 | 替代品 |
|---|---|
| Contact Form 7 | WP Fluent Forms |
| AddThis | Grow Social, Social Snap |
| Divi Builder(也盡量不要使用Elementor) | Oxygen, Kadence, Qubely, GenerateBlock |
| Yoast SEO | SEOPress, Rank Math |
| WordFence, iThemes Security | NinjaFirewall, Sucuri |
| Slider Revolution, Layer Slider | MetaSlider,盡量不使用Slider(圖片輪播) |
| WP Statistics | 使用Google Analytics的追蹤代碼 |
關於外掛還有一點要補充的是,不要同時使用兩個功能一樣的外掛,如Yoast SEO與Rank Math、WP Fastest Cache與WP Super Cache、Elementor和Visual Composer等。
2022 Black Friday WP Rocket 年度最大促銷活動:11月26日前購買皆享有30%折扣!
不要使用來路不明的外掛
WordPress有很多免費的外掛和佈景主題可以使用,讓網站設計有無限的可能性。大部分外掛和佈景主題開發團隊的商業模式是提供簡易功能的免費版,如果要高階功能的完整版就需要付費購買。
網路上不難找到免費或超低價格取得完整版、Pro、Premium的外掛和主題。一種是nulled版本,也就是盜版或破解版的外掛。另一種是類似的plugintheme.net網站,讓你以超低價格來購買或訂閱。他們的作法可能是購買終身授權,再大量的二次轉售。多家WordPress開發團隊已經公告沒有授權讓他們販售外掛,也呼籲用戶避免使用,以免造成損失。
使用盜版、非法、nulled、來路不明的外掛與佈景主題的風險很高,原開發團隊不會提供support協助,通常也沒辦法升級新版本。
身為電腦使用者,大家或多或少都會使用盜版軟體(?🤫 可是盜版外掛的嚴重性和破壞性都更大。你不會知道這些來路不明的外掛和主題,背後的程序代碼是否有被修改,或植入惡意程式。
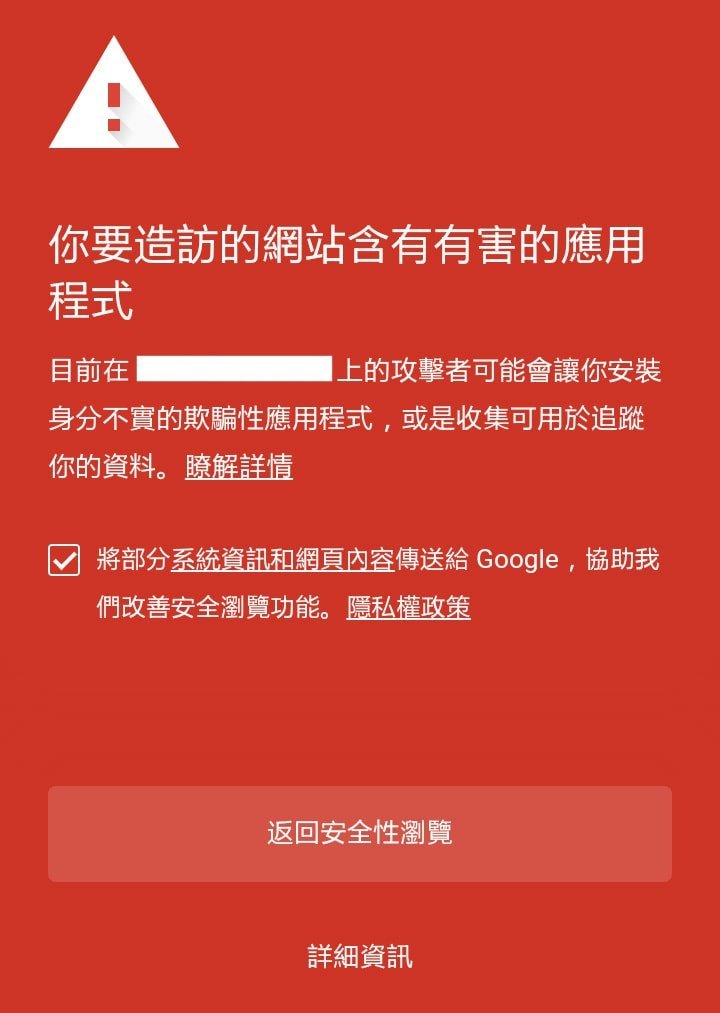
目前最常見的是在網站植入惡意廣告,網頁不時會彈出奇怪的廣告。植入這類型惡意廣告的門檻很低,可是有一些惡意程序的設計很聰明,不會顯示廣告給站長發現。站長在不知情的狀況下繼續經營使用,直到網站被Google列為詐騙、釣魚、惡意網站,已經嚴重影響SEO,大量流失訪客。

一些陰險的駭客,可能會在背後默默的監視網站的一舉一動。如果你是電商網站,惡意程序可能會偷取你的客戶資料,在你的金流串接動手腳。而比較具有破壞性的惡意程序,就會直接攻擊控制你的網站,讓你無法登入,甚至威脅你付錢來取回管理權。
惡意程序的設計很狡猾,可能會在你使用外掛或佈景主題一段時間後才開始啟動攻擊,那時候可能已經沒有備份檔案可以還原。大部分被植入惡意程式的網站,最後都需要重新架設網站,因為要找出惡意代碼的難度太高,也很難保證不會再被攻擊。
再一次強調,所有WordPress外掛和佈景主題應該從WordPress官網、開發商官網、取得授權的平台(Themeforest、Envato等)下載或購買。開發外掛和主題都是作者辛苦的勞力,只有付費購買才能讓他們繼續提供更好的功能和服務。

網站備份
很多人在使用WordPress的時候都會忽略備份的重要性,甚至在購買主機時沒有考慮有自動備份功能的方案。新手在操作WordPress時,一直安裝不同的外掛和佈景主題來測試和學習,有時候會不小心導致資料遺失或損壞。
另一方面,WordPress是全球最受歡迎的網站內容管理系統,也是最多駭客攻擊的系統。不要以為自己的只是小型網站就不會被釘上,駭客通常會針對主機商或特定的外掛攻擊,直接影響數千數萬的網站。
種種的因素之下,完善的網站備份就變得很重要。一般上我們會在主機上設定自動備份功能,直接備份整個網站的檔案和數據庫。
一些主機商為了節省成本,把備份儲存在同一架主機甚至同樣的硬碟,當發生損壞時,備份也會一起遺失。如果要萬無一失,除了在主機的自動或手動備份,也可以把備份檔案下載到自己的電腦或雲端硬碟。
建議使用UpdraftPlus備份外掛,可以自動把網站資料備份到Google Drive等雲端硬碟。
2021年3月,歐洲最大規模的雲端主機供應商OVHCloud位於法國的資料中心就發生了嚴重火災,導致360萬個網站停擺。許多受影響的網站需要數週來恢復上線,甚至有多家大型企業的資料永久性遺失。
如果我們有自行備份資料,就算主機永久性損壞,很快就可以購買其他主機進行資料還原,讓網站重新上線。
圖片檔案的管理
當我們打開網頁時,瀏覽器就會加載HTML、JavaScript、CSS、圖片、字體等,其中圖片的檔案大小通常比較大,如果網頁有多張大圖,一定會影響讀取時間。
很多新手在寫部落格的時候都會隨手上傳多張圖片,沒有壓縮也沒有裁減圖檔,令網頁的讀取速度很慢。雖然WordPress有圖片管理的外掛可以自動壓縮和裁減,可是會自動產生很多圖檔,佔用了主機的硬碟空間。
一個長期經營且經常上傳圖片的部落格,累積多年的文章後,圖檔數量會很多,甚至超過主機的限制。如果未來網站要搬家,大量的檔案也會讓事情變得困難。
在WordPress上傳圖檔,系統會自動產生三個不同尺寸的圖片,方便用在網站的不同位置。如果要修改自動產生的圖片尺寸,可以在後台的「設定 > 媒體」 修改。另外,佈景主題也會自動產生特定尺寸的圖片。
壓縮/最佳化圖檔
建議新手在上傳圖檔前在電腦手動進行壓縮,從Photoshop輸出時選擇中等品質的圖片。另外也可以使用ShortPixel、Imagify、Image Сompressor等線上圖檔壓縮工具,把圖片壓縮後再上傳。
網站上的圖片盡量使用JPG檔案格式,只有在需要透明背景的時候才使用PNG格式。
以下的圖檔,左邊為296KB的原圖,右邊經過ShortPixel使用Lossy(有損壓縮模式)壓縮成179KB的圖檔。我們在iPhone 12用直向與橫向模式,都難以辨認出差別;在電腦上也要近距離認真觀看才能看出差別。


使用正確的像素
要縮減圖檔大小的另一個方式是降低像素,使用正確的像素,避免佔用過多主機資源。
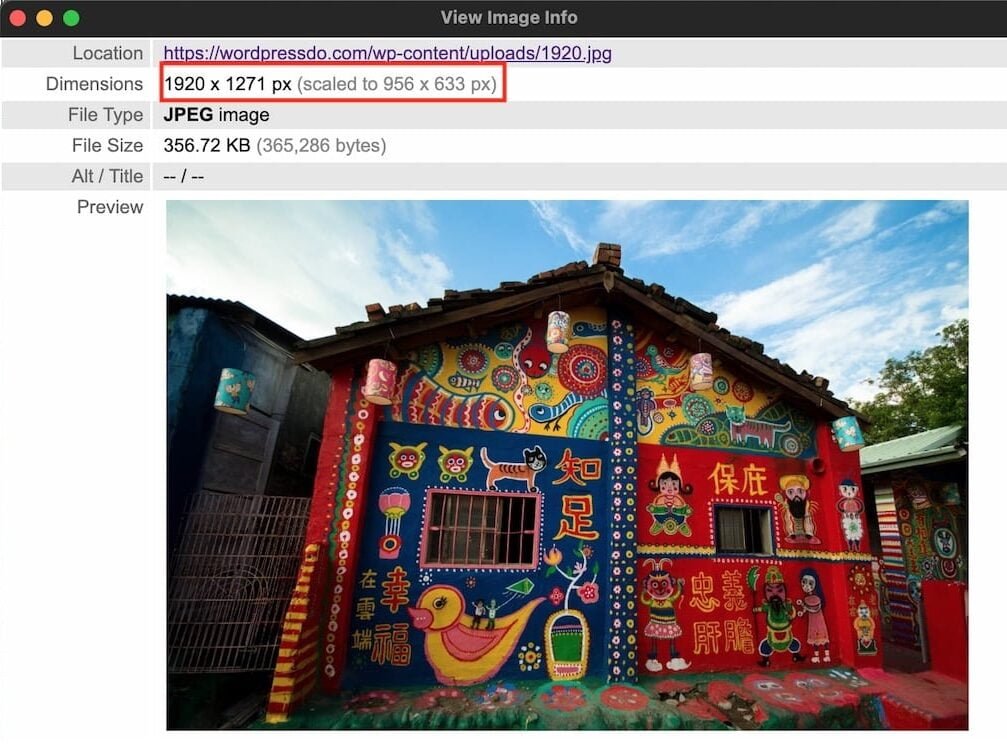
使用Chrome可以安裝View Image Info擴充程式,查看網頁中的圖片顯示像素。以下資訊顯示,圖檔大小為1920 x 1271px,在網頁中被縮小成956 x 633px的圖片。

無論如何,現代螢幕的像素密度越來越高,尤其在蘋果裝置的Retina顯示器,使用兩倍像素的檔案,圖片看起來會比較銳利。這點可能就依據網站的需求,圖片銳利度的重要性有多高來決定。
以下的圖檔,左邊為357KB的大圖(1920 × 1271px),右邊的圖檔調整尺寸成1280x847px,大小169KB。我們在iPhone 12用直向瀏覽完全沒有差別;手機橫向模式可以看出微小的差別;在Macbook筆電上要近距離才能看到圖片細節的差異。


WordPress常見問答
主機選擇的考量很多,其中一個最重要的是機房的位置,會直接影響。了解機房的影響
我們的建議是選擇一個輕量級的佈景主題,如GeneratePress,Neve,Blocksy,Astra等,再配合Elementor或Qubely之類的頁面編輯器外掛來設計網站。
原因有很多:1.主機效能不佳 2.佈景主題過於臃腫 3.使用了臃腫的佈景主題 4.使用太多外掛 5.沒有使用cache快取 6.圖片沒有經過壓縮
Cloudways 2022年度最大优惠
■ 优惠内容:主机首4个月40%折扣 + 免费主机转移
■ 优惠代码:BFCM4030
■ 优惠日期:11月14日 – 12月1日